Core Web Vitals, Page Experience… de quoi parle-t-on ?
Dans le cadre de sa mise à jour algorithmique « Page Expérience » de juin 2021, Google a mis les Core Web Vitals (signaux Web essentiels en français) au coeur de sa stratégie d’amélioration globale de l’expérience utilisateur (explications officielles). Son objectif est de proposer à ses utilisateurs, c’est-à-dire une grande majorité des internautes, des résultats non seulement pertinents mais aussi plaisants à consulter et à utiliser, notamment sur mobile (mais aussi sur Desktop depuis février 2022). Découvrez les leviers existants pour que votre site WordPress ou WooCommerce réponde à ces nouvelles exigences techniques.

En quoi consistent les Core Web Vitals ?
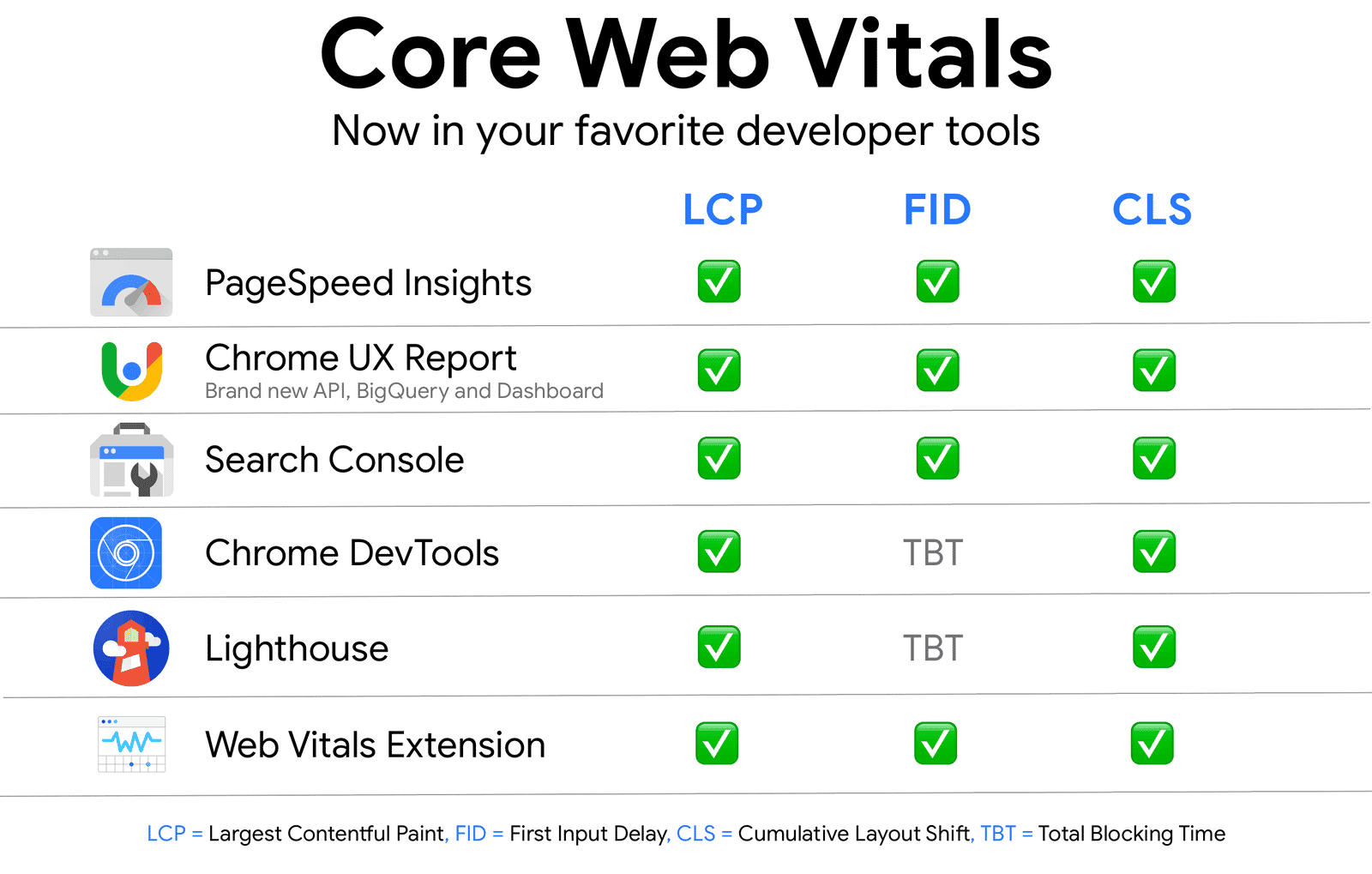
Pour atteindre cet objectif, il a lancé 3 nouvelles métriques regroupées sous le giron des Core Web Vitals : LCP, FID et CLS. Voici, en guise d’introduction, une explication compréhensible de ce que mesurent chacun de ces indicateurs clés de performance :
LCP
Le « Largest Contentful Paint » donne une indication de la vitesse de chargement perçue par le visiteur. Il correspond au délai nécessaire pour afficher la zone visible du site, c’est-à-dire au-dessus de la fameuse ligne de flottaison.
FID
Le « First Input Delay » se concentre sur les interactions des visiteurs avec un site. Il correspond au délai nécessaire avant de pouvoir interagir avec une page, c’est-à-dire scroller ou saisir une donnée dans un champ de formulaire.
CLS
Le « Cumulative Layout Shift » mesure la stabilité d’affichage d’une page. Plus son contenu subit des décalages inattendus au chargement ou au défilement, moins un site sera considéré comme agréable et pratique à utiliser.
À travers ces 3 critères de webperf, l’objectif est de mesurer la qualité de l’expérience utilisateur. Étant donné qu’ils sont désormais pris en compte pour le classement des résultats de recherche, il est important de les optimiser en complément des actions SEO traditionnelles. C’est la raison pour laquelle on trouve désormais dans la Google Search Console une section « Expérience sur la page » où apparaissent des informations sur les « Signaux Web essentiels », l’ergonomie mobile, le support de HTTPS et la sécurité.

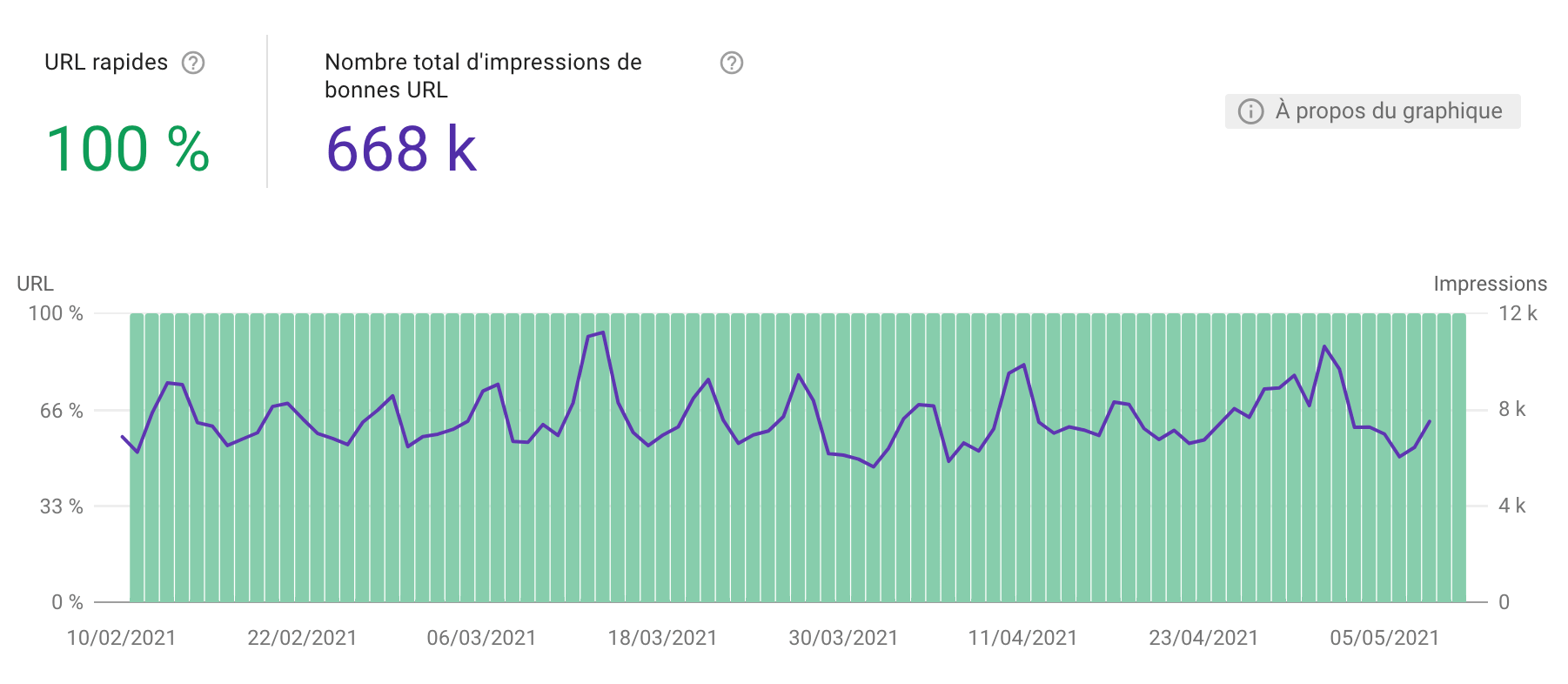
Dans la Google Search Console
Cette section regroupe des statistiques détaillées sur les éventuels problèmes à corriger et erreurs rencontrés par les visiteurs d’un site. Google se repose en effet sur son « rapport d’expérience utilisateur Chrome », également connu sour l’appellation « CrUX » (plus d’infos).
Il est ainsi en mesure de connaître conditions réelles dans lesquelles les visiteurs accèdent à votre site à travers le monde. C’est aussi par ce biais que sont envoyées les alertes email de type « une page mérite votre attention ».
Comment améliorer les performances sous WordPress ?
Avec le CMS WordPress, de nombreuses actions permettent d’améliorer les Core Web Vitals. Le thème et les plugins utilisés doivent notamment être choisis avec soin car ils constituent les éléments sur lesquels repose tout le reste. Voici les lignes directrices à suivre pour qu’un site WordPress passe le test d’évaluation du rapport Signaux Web essentiels :
Un thème léger et rapide
L’idéal est de se reposer sur un thème déjà optimisé pour la web performance comme GeneratePress, Astra ou Blocksy. Nous optimisons toutefois n’importe quel thème pour en accélérer la vitesse de chargement sur mobile, ordinateur et tablette. Nous travaillons avec un thème enfant.
Un minimum de plugins
Les page builders comme Elementor, Divi et Beaver Builder sont à éviter au profit de Gutenberg, l’éditeur natif de WordPress. Il en va de même pour toutes les extensions visibles en « front ». Un travail est là aussi réalisable sur des sites existants pour réduire l’impact du code CSS et JS à charger.
Un outil de mise en cache
Installer une extension de mise en cache permet d’améliorer nettement les temps de chargement. Certains comme WP Rocket assurent en plus la concaténation des ressources statiques, le defer des Javascript et le lazy-loading des images pour un gain encore plus sensible.

Comment mesurer le niveau de performance ?
Pour connaître les données terrain de votre site ou obtenir une estimation de son score de performance, il existe différents outils. Si la Google Search Console offre une première vision globale de la situation, les outils suivants permettent d’obtenir des audits et comptes-rendus pointus sur les Core Web Vitals. Tous reposent sur les nouvelles métriques CWV, c’est-à-dire LCP, FID et CLS :

PageSpeed Insights
Cet outil développé par Google analyse le contenu d’une page Web et génère des suggestions pour aider à accélérer son chargement, y compris côté serveur.
Extension Chrome Lighthouse
Lighthouse est un outil open-source et automatisé destiné à améliorer la performance, la qualité et l’accessibilité des sites Web. Il voit donc un peu plus large.
Autres outils conseillés
Google propose via sa plateforme pour les développeurs web.dev de nombreuses ressources destinées à mesurer la performance.
Besoin d’un soutien technique dans la démarche ?
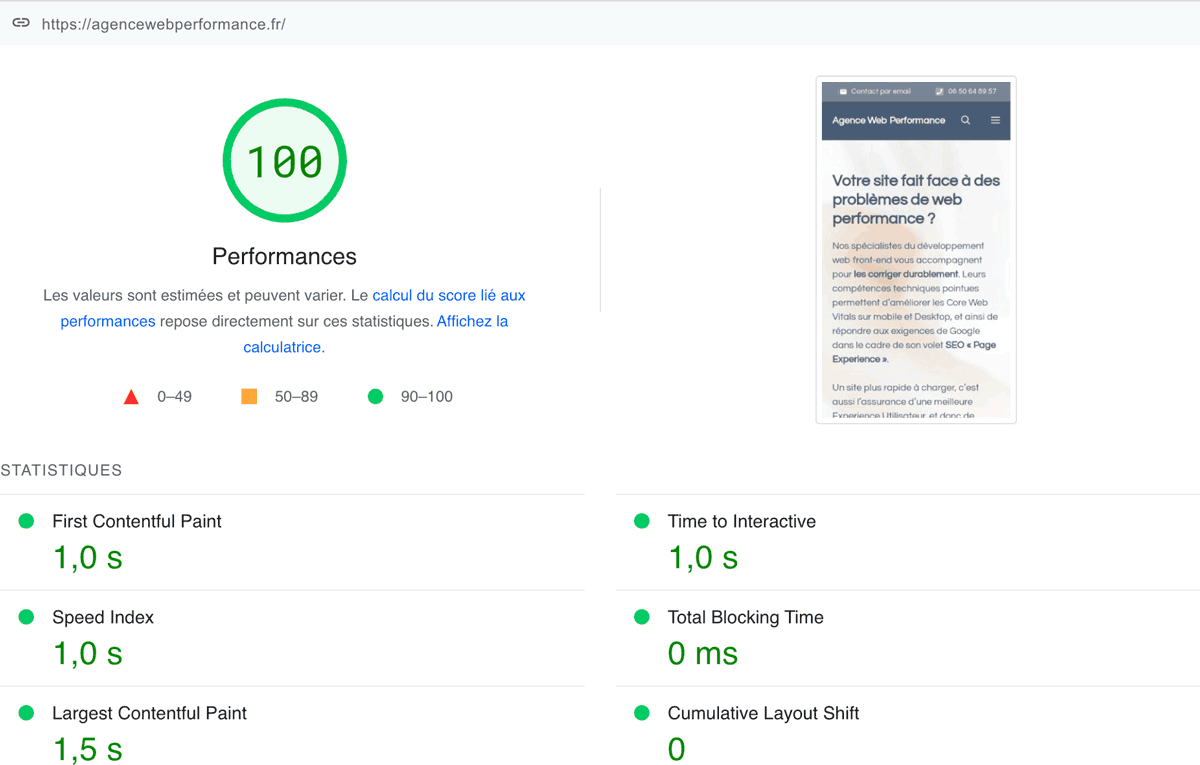
L’optimisation d’un site WordPress reste une intervention technique qui nécessite une connaissance des langages de base du Web : html, Javascript, CSS, php… Avec plus de 20 années d’expérience dans la création de sites WordPress et WooCommerce, nous avons l’expertise nécessaire à une mise en oeuvre transparente des recommandations de Google. Nos développeurs interviennent sur n’importe quel site existant en une journée afin d’en maximiser le niveau de performance. Le site sur lequel vous vous trouvez actuellement a par exemple été optimisé par nos soins.
Speed Index à 1s et score mobile de 100%

Un rapport Page Speed Insights mobile à 100% avec des métriques au vert est tout à fait compatible avec un site WordPress. Faites-nous confiance pour vous accompagner et atteindre tout le potentiel de performance de votre site !