Expliquer la web performance à des novices n’est pas une chose facile. Que ce soit avec des analogies, des développements imagés ou des explications plus terre à terre, il est courant de prendre un raccourci évident : celui du poids. La logique est en effet implacable : plus une page web et ses ressources sont légères, plus la page sera rapide à se charger et donc à s’afficher.
Et bien non. Ou en tous cas, pas seulement. Un autre facteur essentiel intervient en effet dans le processus de chargement d’une page web : l’ordre dans lequel les ressources sont appelées et exécutées. Deux pages identiques reposant sur les mêmes ressources (images, polices d’écriture, styles, scripts…) peuvent ainsi se comporter de façon très différente, l’une étant perçue comme rapide et l’autre comme lente.
Bande passante limitée = nécessité de prioriser
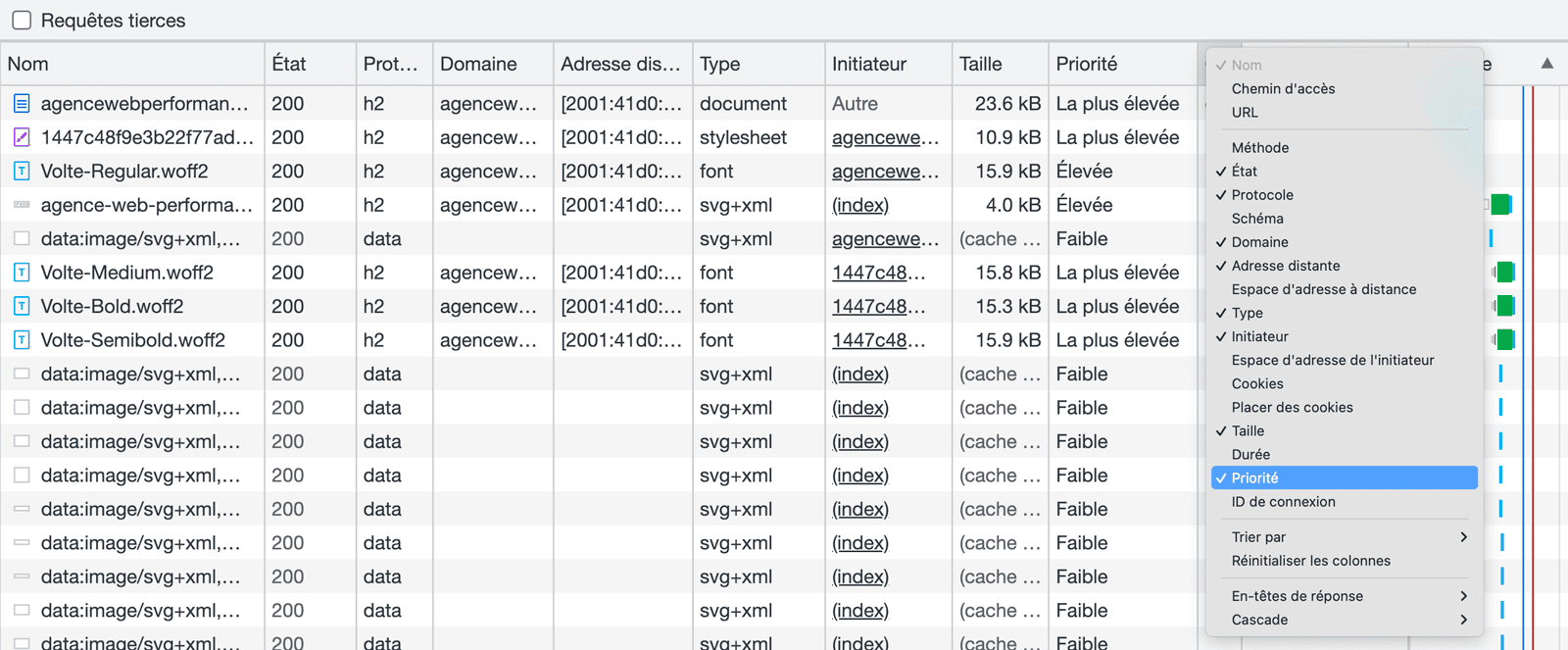
La différence entre ces 2 pages réside dans la façon dont leurs ressources seront appelées au sein du code. Dans un monde informatique fini où une connexion Internet ne fournit qu’un certain débit en téléchargement et avec une latence, il convient de récupérer les ressources critiques le plus tôt possible. On parle ici des ressources nécessaires à l’affichage de la zone visible de la page, ou « viewport ».

Les navigateurs possèdent des mécanismes de priorisation intégrés de plus en plus performants, ce qui permet d’utiliser la bande passante disponible de façon optimale si l’on se repose sur les standards html. Ils génèrent une file d’attente qui tient compte de l’importance de chaque élément. Il est toutefois possible d’aider les navigateurs dans ce processus, avec le risque toutefois d’être contre-productif en cas de mauvaise implémentation.
Donner au navigateur la bonne ressource, au bon moment
L’un des fondamentaux de la webperf est de respecter une forme de hiérarchie entre les 3 langages utilisés pour afficher une page web : html, puis CSS et enfin JavaScript.
html et DOM en premier
Pour qu’une page web s’affiche rapidement, il est essentiel que l’ensemble du code html nécessaire à son affichage soit accessible le plus tôt possible. Ce code est en effet indispensable au navigateur pour effectuer le rendu de la page (en construisant l’arbre DOM). Les navigateurs vont également analyser le html très tôt afin d’y détecter l’ensemble des ressources nécessaires à l’affichage de la page : fichiers CSS, webfonts, images, scripts… Ils vont alors décider quelles ressources doivent être téléchargées en priorité haute, moyenne et faible.
CSS en second
Le CSS étant indispensable à l’affichage d’une page web, les navigateurs vont naturellement tenter de télécharger les feuilles de style avec la priorité « la plus haute ». Pour que ce processus fonctionne au mieux, il convient d’appeler les fichiers CSS externes le plus tôt possible au sein de l’entête <head> de la page, via une classique balise html <link rel="stylesheet">.
JavaScript en dernier
Pour assurer un rendu rapide d’une page web, il est essentiel de permettre au navigateur de finaliser la phase de rendu le plus tôt possible. JavaScript ayant la capacité de stopper cette étape, il est indispensable que les scripts soient téléchargés et exécutés le plus tard possible. La bonne pratique est de les intégrer en pied de page, juste avant la balise </body>. Et cela même si leurs concepteurs vous recommandent de les intégrer au sein du <head> de vos pages.
Quels outils pour aider les navigateurs à gérer les priorités ?
Malgré un perfectionnement constant de leurs outils de détection et de priorisation du téléchargement des ressources, les navigateurs modernes comme Google Chrome et Firefox peuvent être perfectibles et passer à côté de leviers de performance majeurs. Nos experts en web performance disposent de plusieurs outils pour guider les navigateurs dans ce complexe processus de priorisation.
Resource hints, diablement efficace
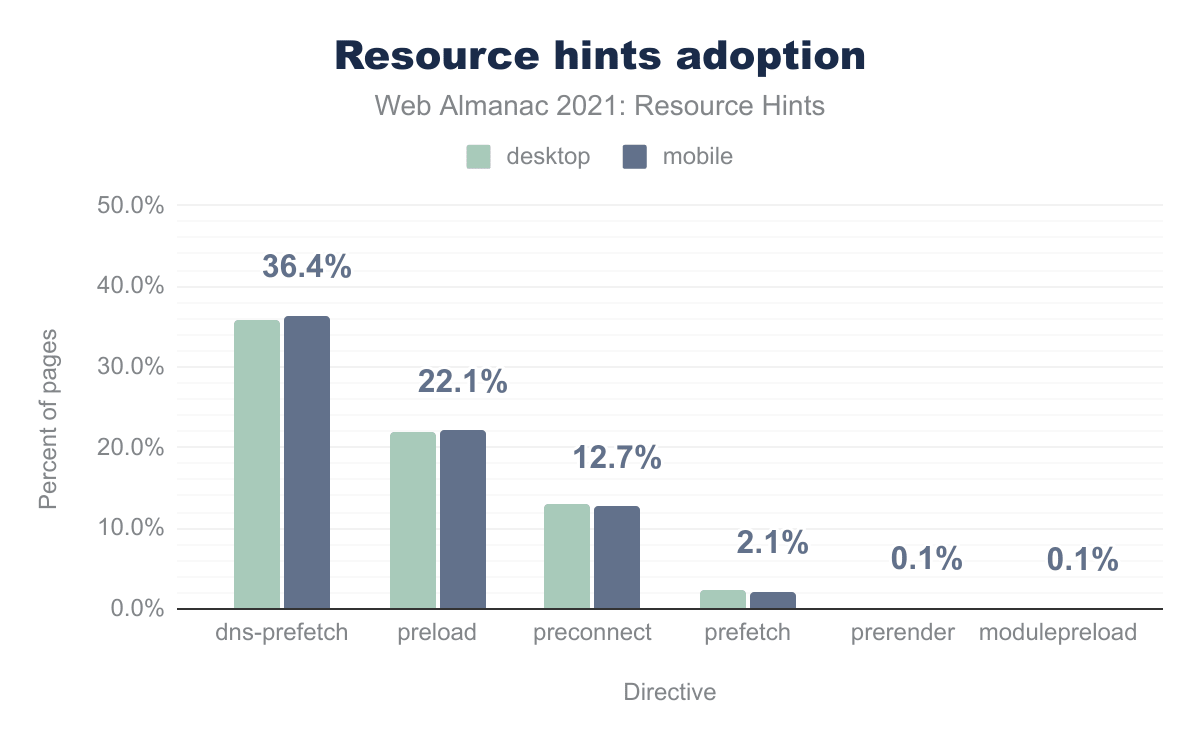
Utilisés depuis plusieurs années et largement éprouvés, les Resource hints permettent de fournir des « indices » au navigateur (traduction littérale depuis l’anglais) afin de l’aider à télécharger certaines ressources plus efficacement. Il en existe plusieurs types, dont les très populaires « dns-prefetch » et « preconnect », mais celui qui nous intéresse tout particulièrement est « preload » (pré-chargement).

Preload est en effet le seul Resource hint qui permet d’attribuer à une ressource une priorité haute et d’en démarrer le téléchargement extrêmement tôt. On l’utilise notamment pour pré-charger les webfonts appelées via des feuilles de style externes, mais aussi pour pré-charger des images qui constitueraient le LCP. C’est typiquement le cas sur les articles d’information avec une image à la Une.
Le mécanisme a toutefois des effets de bord et peut même assez facilement s’avérer contre-productif. Étant donné qu’il attribue une priorité haute aux ressources pré-chargées, il consomme de la bande passante critique et peut ainsi venir cannibaliser d’autres ressources essentielles à l’affichage de la page. Il convient ainsi d’en faire un usage limité et d’en tester les effets concrets.
Priority hints, le nouvel incontournable
Les Priority hints sont nettement plus jeunes que les Resource hints, mais également beaucoup plus puissants lorsqu’il s’agit de gérer les priorités de téléchargement des ressources et pour cause : ils ont été conçus spécifiquement pour cela. Leur utilisation est par ailleurs nettement plus simple puisqu’il suffit d’ajouter un attribut fetchpriority="high" ou fetchpriority="low" à une ressource pour la re-prioriser.
Ce mécanisme s’avère bien plus efficace que le <link rel="preload"> pour prioriser le chargement d’une image qui constitue le LCP (exemple donné précédemment). Il peut également permettre, à l’inverse, de dé-prioriser le chargement de certains scripts tiers (Google Analytics, Google Tag Manager…) via un simple attribut dans la balise <script>. Il peut enfin venir compléter un Resource Hint pour le dé-prioriser, ce qui était impossible jusqu’alors : <link rel="preload" fetchpriority="low">.
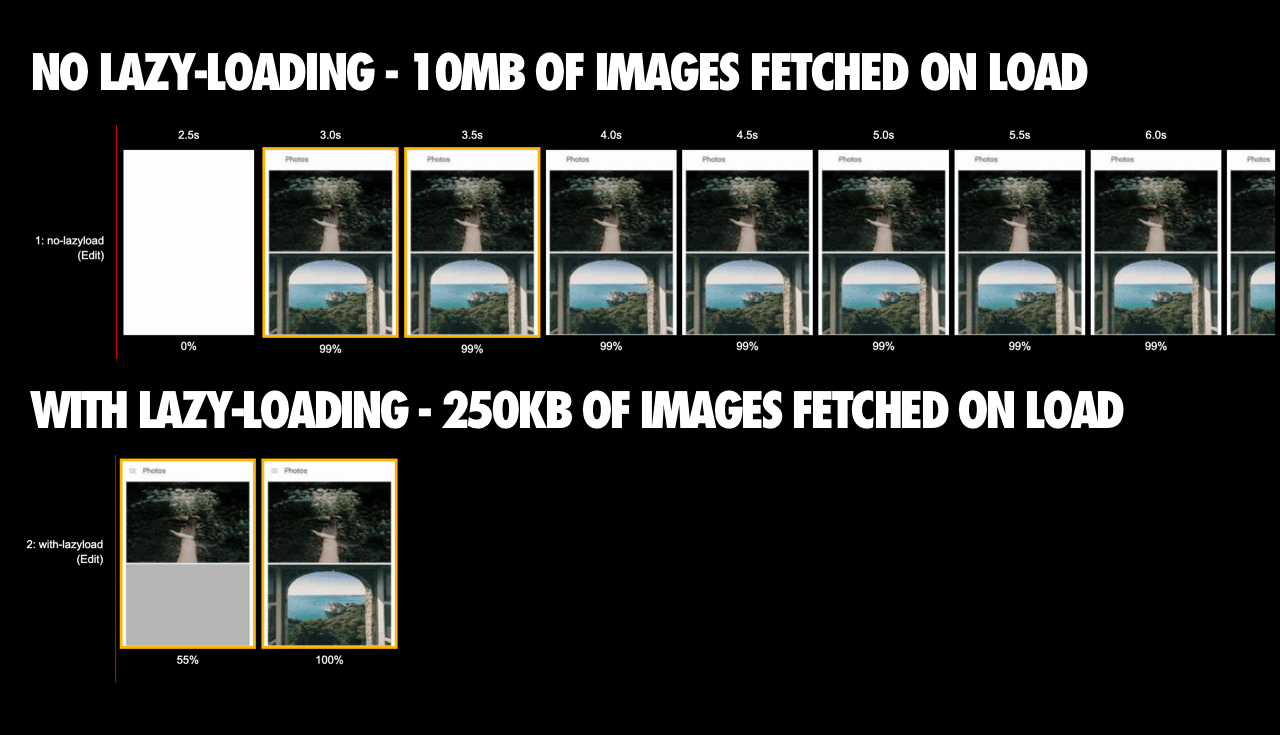
Lazy-loading des images, indispensable
En l’absence d’indication spécifique, un navigateur va télécharger l’ensemble des images d’une page dès son chargement, consommant davantage de bande passante. La mise en place du lazy-loading sur les images non essentielles permet de ne télécharger que les images visibles au sein du viewport. La bande passante ainsi économisée, bien que non critique, pourra être utilisée par d’autres ressources appelées en priorité basse.

La mise en oeuvre est là aussi très simple, puisqu’un simple attribut suffit à modifier le comportement par défaut des navigateurs : <img loading="lazy">. Nul besoin de faire appel à une librairie JavaScript comme Lazysizes ou Lozad pour cela.
Le cas spécifique de JavaScript : async et defer
Nous avons évoqué JavaScript plus haut en expliquant que son téléchargement et son exécution devaient intervenir le plus tard possible, en tous cas après que la page ait été rendue. Pour ce faire, nous disposons de 2 attributs essentiels : « async » et « defer ». Ils permettent de modifier le comportement du navigateur en rendant les scripts non bloquants (async), avec la possibilité d’en reporter l’exécution en complément (defer).
Au vu des objectifs de la webperf, c’est le second que nous utiliserons, en ajoutant l’attribut adéquat à l’ensemble des appels de scripts, propres comme tiers : <script src="..." defer>. On dé-priorise ainsi globalement l’ensemble des JavaScript, assurant un rendu plus rapide du reste de la page.
Vous l’aurez compris, la web performance ne se limite pas à alléger et supprimer des ressources. C’est une discipline technique qui nécessite une excellente compréhension du fonctionnement d’un navigateur web et une connaissance pointue des leviers tels que ceux évoqués en matière de priorisation. C’est l’association de l’ensemble de ces composantes qui nous permet d’afficher de tels résultats dans le cadre de nos prestations d’optimisation webperf.
