Nous accueillons aujourd’hui Alexandre Buffet (Lead Développeur Web) & Benjamin Grolleau (Développeur Web) de l’agence WordPress BSA Web pour un article invité focalisé sur WordPress et WooCommerce. Ils y partagent de précieux conseils issus de leur expérience. Il ne nous reste plus qu’à vous en souhaiter une excellente lecture 👇
Vous envisagez de créer votre boutique en ligne avec WordPress et l’extension WooCommerce ? Et si on vous disait que c’est à peu près tout ce dont vous avez besoin pour concevoir un site e-commerce performant ? Ok, mais alors comment maximiser le taux de conversion et offrir la meilleure expérience possible à vos clients ? Avec Gutenberg bien sûr !
Tout d’abord, c’est quoi un site performant ?
La performance d’un site web, c’est sa capacité à répondre aux demandes des utilisateurs de manière rapide et fluide. Elle est généralement mesurée par des indicateurs tels que la vitesse de chargement des pages, la réactivité aux interactions, et la stabilité du site.
Pour un site de vente en ligne, la performance est encore plus importante qu’elle ne l’est pour un site vitrine car l’objectif est de convertir la clientèle. En effet, les utilisateurs d’un site marchand sont plus susceptibles d’abandonner leur achat si le site est lent à charger ou si l’expérience utilisateur est désagréable.
Heureusement pour les propriétaires de sites WooCommerce, il existe de nombreux leviers à actionner pour optimiser la performance de leur boutique en ligne. Et ça tombe bien, d’après la bible de la WebPerf qui propose près d’une centaine de conseils pour optimiser son site, Gutenberg en fait partie !
Concevoir avec Gutenberg, l’éditeur de site nativement performant
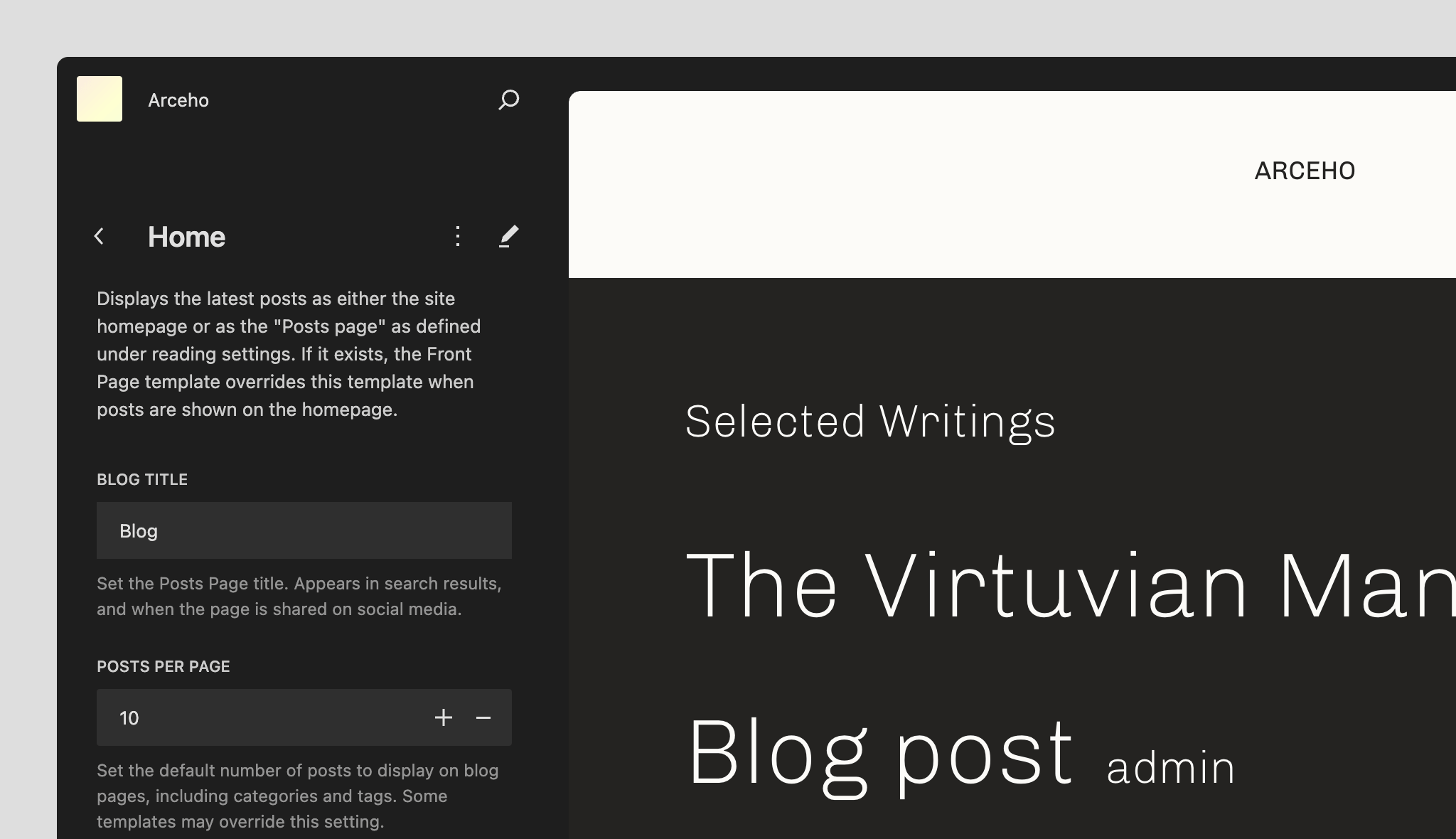
Pour celles et ceux qui ne le connaissent pas encore, Gutenberg est l’éditeur natif de WordPress intégré au cœur du CMS depuis la version 5.0 sortie en 2018. Contrairement à l’éditeur précédent, il est basé sur des blocs, ce qui permet de créer des pages et des articles de manière plus intuitive et flexible.
Aujourd’hui, il permet aussi de concevoir un site tout entier avec les blocs, directement depuis l’interface d’administration et sans avoir besoin de savoir coder. C’est l’expérience Full Site Editing. Avec Gutenberg comme éditeur de site, vous pouvez donc personnaliser un site dans sa globalité, des contenus aux modèles de pages en passant par la palette de couleurs, les compositions de blocs ou encore les navigations.

Choisir d’utiliser Gutenberg avec WooCommerce, c’est parier sur l’avenir de WordPress et tout ce qu’il y a de meilleur pour votre site e-commerce. Pour nos besoins en performance Gutenberg coche toutes les cases :
- C’est l’éditeur natif, donc pas besoin d’installer un constructeur de page supplémentaire.
- Vous pouvez facilement personnaliser les blocs sans ajouter de code supplémentaire.
- Le code généré par les blocs est simple et optimisé.
- Les styles et scripts des blocs sont chargés uniquement s’ ils sont présents dans la page.
Évidemment, la performance a un coût. Et on vous l’accorde, l’éditeur de site possède quelques limites. Des blocs plus avancés comme les carrousels ou d’autres plus complexes encore n’existent pas nativement. Mais est-ce que vous en avez réellement besoin ?
Entre nous, il vaut mieux accepter cette faiblesse de Gutenberg et la voir comme l’une de ses plus grandes forces dans la bataille pour la sobriété et la performance sur le web. Surtout face aux plus anciens constructeurs de pages comme Elementor, Divi, ou Beaver Builder qui ont encore tendance à vous proposer trop de possibilités, souvent superflues, qui peuvent alourdir le site.
Prenez alors le temps de vous poser les bonnes questions avant d’installer des extensions supplémentaires car vos choix auront forcément un impact sur les performances de votre site. Selon vos besoins, pour aller plus loin avec les blocs Gutenberg, on vous conseille d’utiliser des librairies de blocs qui se rapprochent le plus possible de l’expérience d’édition native comme Coblocks de GoDaddy ou AinoBlocks de chez ElmaStudio, par exemple.
Trouver le meilleur thème basé sur les blocs pour WooCommerce
Pour tirer le meilleur parti de Gutenberg avec WooCommerce sans affecter les performances de votre site, il vous faut le meilleur thème basé sur les blocs compatibles avec l’extension.
Comme on l’a dit juste avant, avec un thème basé sur les blocs vous allez pouvoir profiter de tous les avantages de l’éditeur de site pour créer toutes les vues de votre boutique en ligne avec des blocs. WooCommerce dans sa dernière version fournit les blocs essentiels à votre site e-commerce, même les plus avancés comme les blocs Panier et Validation de la commande.
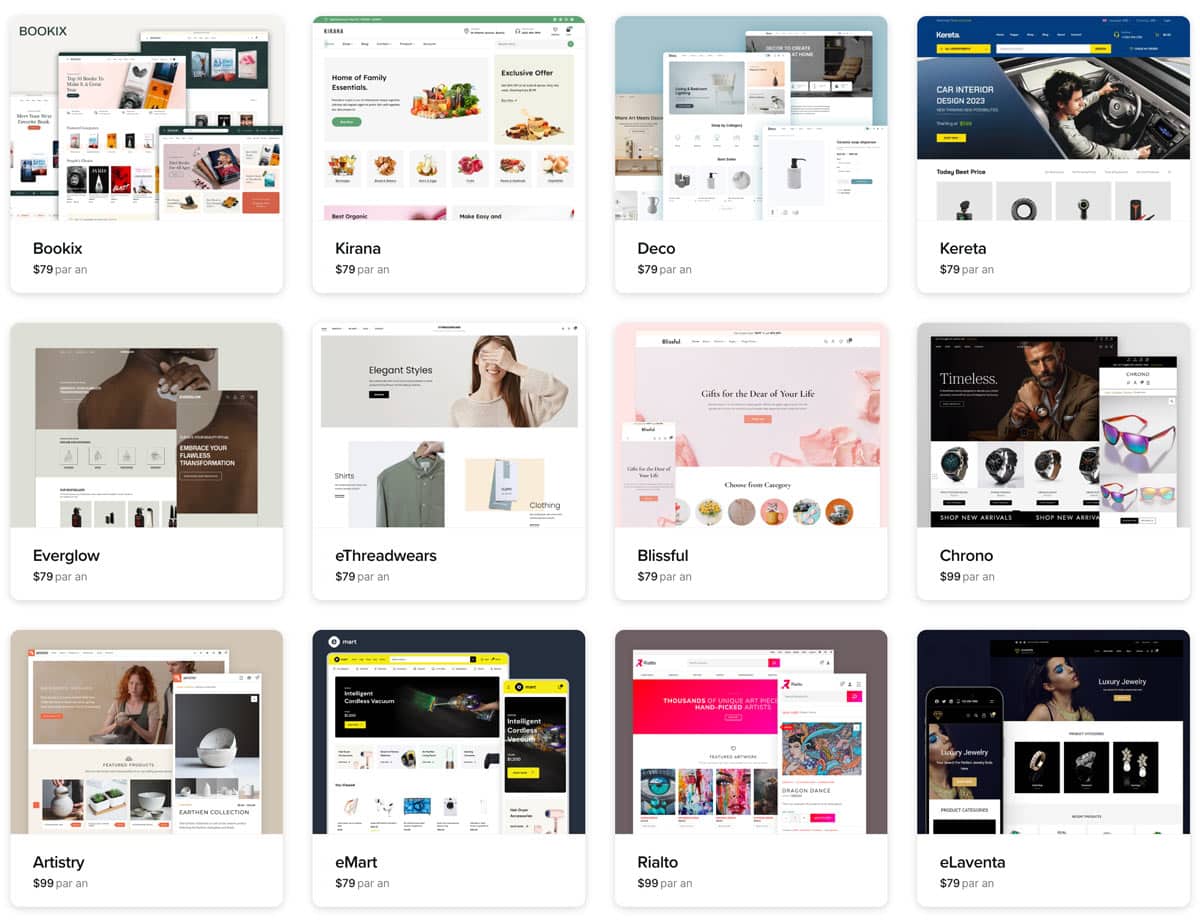
Libre à vous ensuite de personnaliser les blocs dans les pages et modèles que propose votre thème ou d’en ajouter de nouveaux via l’interface d’administration. À partir de là, les déclinaisons visuelles sont infinies ! C’est pourquoi le choix du thème fait toute la différence. Pour s’y retrouver dans la jungle des thèmes disponibles on vous conseille de faire un tour sur la belle sélection faite sur le site Woo.com.

Un thème qui a immanquablement attiré notre attention cette année c’est le thème Mugistore conçu par ElmaStudio. Très élégant, c’est un très bon exemple de thème e-commerce entièrement construit avec Gutenberg et qui possède une grande variété de compositions de blocs et de modèles prédéfinis que vous pouvez adapter à votre activité.
Si vous voulez aller un peu plus loin que les blocs disponibles nativement avec WooCommerce, la plupart des thèmes recommandent d’installer WooCommerce Blocks. Cette extension permet en effet d’accéder aux derniers blocs fraîchement développés et de profiter des dernières innovations de WooCommerce et Gutenberg.
Mettre à jour WooCommerce pour profiter des dernières optimisations
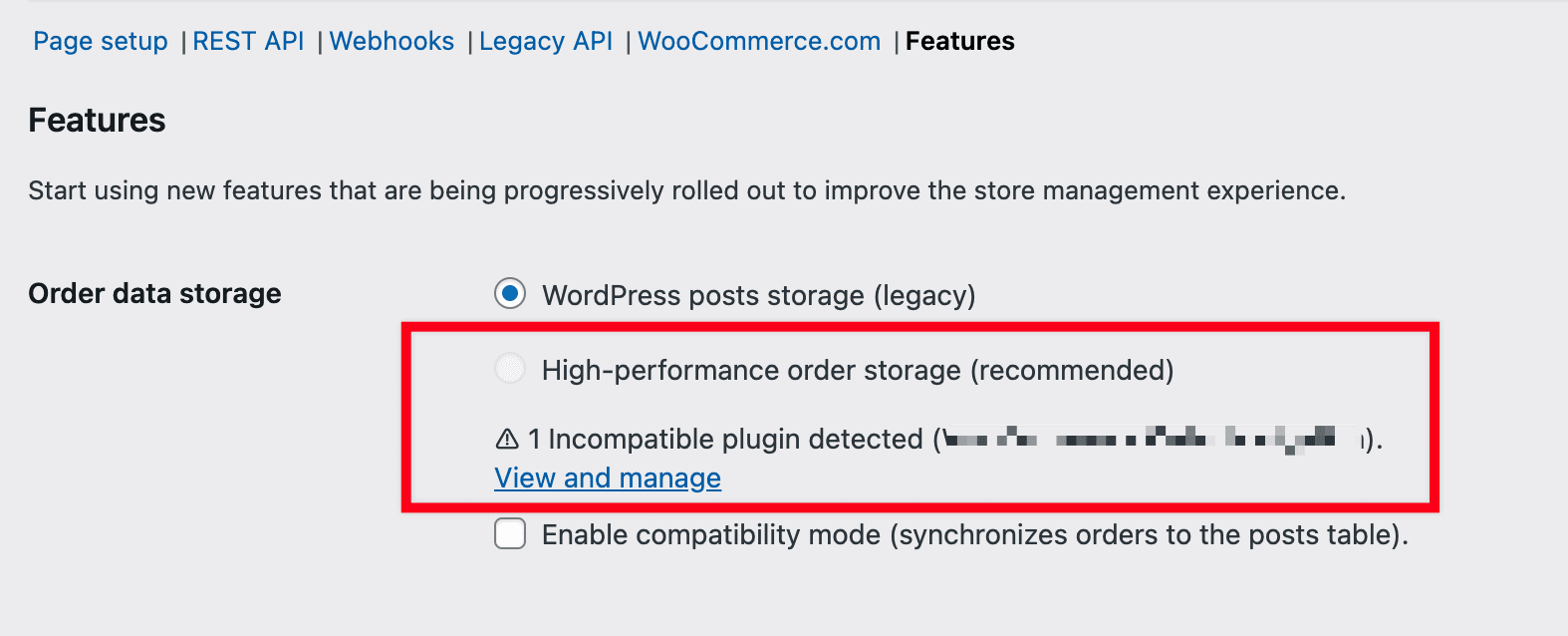
En parlant d’innovation, en plus de contribuer au support de Gutenberg, les équipes de développeurs de WooCommerce veillent aussi à améliorer continuellement les performances de l’extension. Dernière optimisation en date, la sortie du projet HPOS (High-Performance Order Storage) en août dernier dans la version 8.0.
Si vous avez déjà utilisé WooCommerce ou que vous vous rendez régulièrement sur le blog des développeurs, vous en avez certainement déjà entendu parler. En fait, derrière cet acronyme de développeur, on trouve une belle mise à jour attendue depuis longtemps, qui améliore considérablement les performances de stockage des commandes dans WooCommerce.
Car il faut le dire, WooCommerce hérite des défauts de son grand frère WordPress en termes d’organisation de la base de données. Jusque là, l’extension stockait les métadonnées des commandes dans la table postmeta, au milieu des autres données sur les articles, ou les champs ACF par exemple.

Lors des requêtes SQL pour récupérer ces informations, il fallait donc parcourir un grand nombre de données, plutôt mal classées, avant d’avoir une réponse. Imaginez vous en train de rechercher une feuille bien particulière dans un classeur où tout serait mélangé, pas simple non ? Imaginez maintenant le temps que vous mettriez à trouver la-dite feuille dans un classeur bien rangé, trié, avec de beaux intercalaires, tout va plus vite !
Et bien le HPOS c’est le classeur de WooCommerce. Les équipes ont modernisé la méthode de stockage originale en créant leur propre table en base et c’est bien plus performant. La preuve par les chiffres.
Le HPOS permet de créer une commande 5 fois plus rapidement qu’avec le fonctionnement traditionnel de la base de données et de retrouver une commande jusqu’à 40 fois plus vite !
Source Woo.com
D’ailleurs, si le sujet d’optimisation de la base de données WordPress vous intéresse, on ne peut que vous recommander de jeter un œil à la conférence de Thomas Deneulin au WordCamp Biarritz.
Conclusion
En résumé, WordPress et Gutenberg couplé à WooCommerce sont des outils puissants qui à eux seuls contribuent largement à améliorer la performance d’un site e-commerce. En utilisant ces outils de manière judicieuse, vous pouvez proposer de très belles expériences de commerce en ligne performantes à vos utilisateurs et augmenter les conversions.
Retenez nos deux grands conseils :
- Utilisez tout le potentiel de Gutenberg et de WooCommerce avec un thème basé sur les blocs. Les thèmes basés sur les blocs permettent de tirer tous les avantages de l’éditeur natif de WordPress. Il offre des qualités optimales pour la performance de votre site et une grande flexibilité pour créer des pages et des présentations de produits attrayantes.
- Maintenez votre installation WooCommerce à jour. WooCommerce publie régulièrement des mises à jour de sécurité et de performance. Il est important de maintenir votre installation à jour pour bénéficier des dernières améliorations, comme la récente modernisation du stockage des commandes en base de données.
En plus de ces conseils, on précisera qu’il est également très important de choisir un bon hébergeur web et d’avoir une bonne politique de mise en cache. Deux autres éléments essentiels pour garantir une bonne vitesse de chargement des pages.