Retour sur presque 20 années d’histoire
Google Analytics, dans son incarnation actuelle, est le fruit d’une évolution constante et fascinante. Son histoire remonte à 2005, année de son lancement par Google, bien que ses racines soient encore plus anciennes.
Les origines : Urchin Software Corporation
Avant de s’appeler Google Analytics, l’outil était connu sous le nom d’Urchin. Google a acquis Urchin Software Corporation en mars 2005. Ce fut la pierre angulaire sur laquelle Google a construit ce qui allait devenir le service d’analyse le plus populaire du monde.
Lancement de Google Analytics (2005)
Quelques mois seulement après l’acquisition d’Urchin, Google lance Google Analytics. La demande était si élevée à l’époque que Google a dû temporairement suspendre les nouvelles inscriptions juste après le lancement.
Adoption massive et croissance rapide (2005-2010)
Google Analytics est rapidement devenu l’un des outils d’analyse de sites web les plus utilisés. Selon diverses études, en 2010, il était utilisé par environ 50 % des 10 000 sites web les plus populaires à travers le monde.
Introduction d’Universal Analytics (2012)
En 2012, Google présente Universal Analytics, une mise à jour majeure. Cela a permis une meilleure intégration entre les plateformes et a offert des capacités de suivi plus personnalisées, renforçant encore la position dominante de Google dans le domaine de l’analyse de trafic web.
Évolution continue et fonctionnalités avancées (2010-2022)
Au fil des années, Google a ajouté de nombreuses fonctionnalités à l’outil Analytics, notamment le suivi mobile, l’intégration avec AdWords et la Search Console, ou encore des rapports avancés sur les objectifs et les conversions, assurant une croissance encore plus rapide sur le segment du e-commerce.
Google Analytics 4 (2023)
Aujourd’hui et malgré une migration vers GA4 largement décriée, Google Analytics domine le marché des outils d’analyse web. Selon les chiffres de BuiltWith, en 2023, Google Analytics est utilisé par 63% des 100 000 sites les plus fréquentés, ce qui montre son emprise massive sur le paysage de l’analyse en ligne.

Cette histoire témoigne de la capacité de Google à identifier un besoin du marché, à l’intégrer dans son écosystème et à le développer pour répondre aux besoins changeants des webmasters, des spécialistes du marketing et des propriétaires d’entreprises du monde entier.
Les problèmes de performance avec le tag fourni par Google
Depuis les premières incarnations de Google Analytics, Google a fourni aux utilisateurs un tag en JavaScript pour permettre le suivi. À première vue, cela semble logique : JavaScript est un langage universellement accepté, fonctionne sur pratiquement tous les navigateurs et permet des interactions complexes.
Toutefois, en termes de performance, cette décision n’est pas sans conséquence. Voyons à présent ce qui cloche dans le fonctionnement du tag Google Analytics.
Tag JavaScript vs script natif
Jusqu’à très récemment (Universal Analytics), Google fournissait un tag en JavaScript plutôt qu’un appel reposant sur la balise html native <script>, ce qui limitait notre capacité à en prioriser le chargement. Or, dans le monde du web, la priorisation est un enjeu crucial. Idéalement, les scripts « third-party » (ou tiers) devraient être dépriorisés par rapport aux scripts « first-party » (ou propres au site).
/* Ancien script d'injection asynchrone Google Analytics */
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXXXX', 'auto');
ga('send', 'pageview');Cette hiérarchisation garantit que le contenu et les fonctionnalités essentiels du site sont chargés et rendus en premier, offrant une meilleure expérience utilisateur. Un tag d’injection dynamique en JavaScript tel qu’anciennement fourni par Google n’offre aucune flexibilité technique. Les choses ont heureusement changé avec l’introduction de GA4, qui met enfin à profit les standards html… mais tout en conservant son comportement asynchrone.
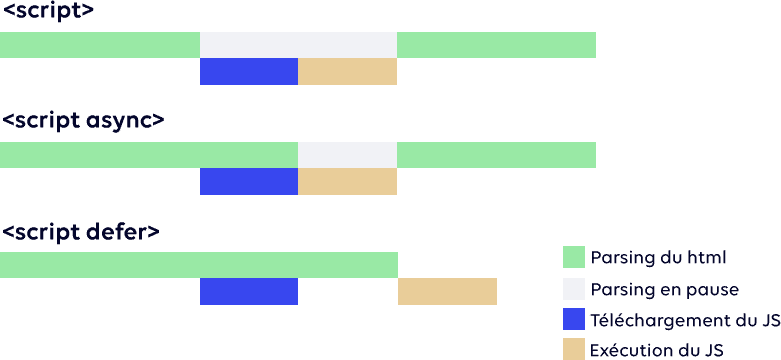
Chargement Async vs. Defer
Le tag fourni par Google met à profit un mécanisme de chargement de type « async », ce qui signifie qu’il est téléchargé parallèlement au rendu de la page, de façon non bloquante, mais qu’il s’exécute en revanche dès qu’il est prêt.

Cela pose problème car, bien que le script soit chargé de manière asynchrone, son exécution peut interrompre et bloquer le rendu de la page. Dans son implémentation par défaut, le tag Google Analytics empêche ainsi des pages de s’afficher rapidement dans de multiples scénarios.
Google Tag Manager : une couche supplémentaire de complexité
Le fait que le script Google Analytics 4 soit obligatoirement encapsulé dans un conteneur Google Tag Manager (GTM) accentue encore davantage ces problèmes. GTM génère du « blocking time » ou temps de blocage, nécessite des connexions à plusieurs domaines tiers, ce qui entraîne des latences réseau supplémentaires, et retarde en fin de compte l’exécution du code de tracking.
On se retrouve ainsi dans un scénario où GTM peut bloquer le rendu des pages, mais où Google Analytics le peut également à son tour puisqu’il est aussi exécuté de façon asynchrone dans la foulée. Le résultat, ce sont des pages offrant une Expérience Utilisateur dégradée et présentant des métriques TBT et INP élevées.
La recommandation problématique de Google
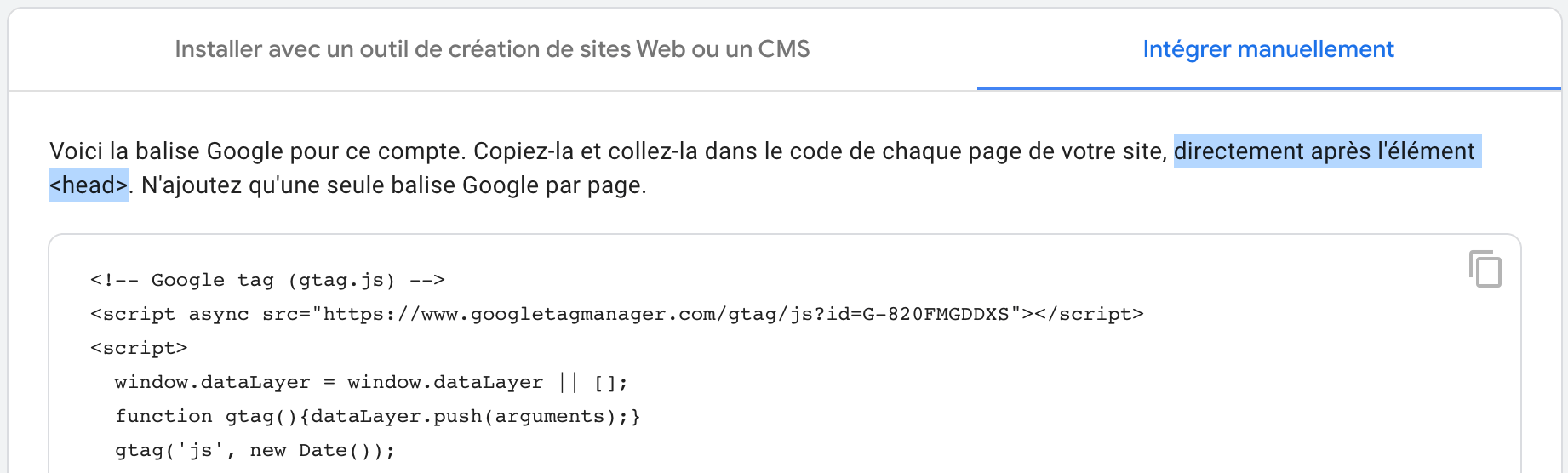
Google conseille de placer son tag au début de la balise <head>, ce qui, d’un point de vue performance, est problématique. Le début du <head> est un territoire précieux où les ressources essentielles à la représentation rapide de la page devraient être priorisées. Placer le tag de Google Analytics ici, surtout sans justification technique solide, est une invitation à des problèmes de performance.

En fin de compte, bien que Google Analytics offre des insights inestimables sur le trafic et le comportement des utilisateurs, sa mise en œuvre standard pose de sérieux défis en termes de performance web. Pour les professionnels soucieux d’offrir des expériences web rapides et fluides tout en bénéficiant des données de Google, il convient d’optimiser la proposition de Google. C’est ce que nous allons voir maintenant.
Optimiser l’intégration du tag Google Analytics
La mise en place d’une solution d’analyse robuste comme Google Analytics ne devrait pas se faire au détriment de la performance de votre site. Heureusement, avec quelques astuces techniques, il est possible de minimiser son impact tout en conservant les avantages de l’outil. Voici comment optimiser votre intégration.
Utilisation d’une balise <script> native avec « defer » et « fetchpriority »
Plutôt que de s’en remettre à l’implémentation par défaut, utilisez une balise <script> native associée à l’attribut « defer ». Cela garantit que votre script ne bloque pas le rendu de la page car contrairement à « async », « defer » permet d’exécuter les scripts une fois le rendu effectué.
Pour le déprioriser davantage, l’ajout d’un attribut fetchpriority="low" permet d’indiquer au navigateur que ce script n’est pas crucial et peut rester autant que nécessaire dans la file d’attente de téléchargement. Voici un exemple de code optimal intégrant ces deux optimisations :
<!-- Google tag (gtag.js) -->
<script src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX" defer fetchpriority="low"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>Charger le script en pied de page, avant </body>
Pour le defer bien plus que pour l’async, l’ordre d’appel des ressources JavaScript importe. Même associé à un attribut defer, un script appelé dans le <head> aura de grandes chances d’être exécuté avant les scripts qui le suivent.
Pour être certain de dé-prioriser Google Analytics, le code doit ainsi être placé en toute fin de page, juste avant la balise html </body>. Il doit d’ailleurs y être accompagné de tous les scripts tiers, à l’exception de la CMP qui nécessite une priorisation plus importante.
Employer des resource hints
Pour anticiper et optimiser les connexions réseau vers Google Analytics, vous pouvez utiliser des indices de ressources tels que dns-prefetch et preconnect. Ces « resource hints » permettent au navigateur de résoudre les domaines et d’établir des connexions en amont, accélérant ainsi le processus lorsque le script est réellement appelé.
<link rel="dns-prefetch" href="https://www.googletagmanager.com">
<link rel="dns-prefetch" href="https://www.google-analytics.com">Le code ci-dessus permet d’anticiper la première étape de connexion vers les deux domaines nécessaires au chargement du script Google Analytics, qui se chargeront ainsi avec une latence moindre.
Chargement du script depuis votre propre domaine
Une autre approche puissante est de servir le script Google Analytics directement depuis votre domaine. Cela peut être accompli via un proxy ou grâce à une mise en cache orchestrée par votre CMS ou une extension dédiée. Dans l’écosystème WordPress, de nombreuses extensions proposent une telle fonctionnalité, dont l’excellent WP Rocket.
En anticipant tout ou partie des 3 étapes de connexion à un domaine externe (résolution dns, connexion initiale et négociation SSL), vous pourrez économiser entre 650 millisecondes et une seconde avec une connexion 3G+, ce qui constitue un gain non négligeable en matière de latences réseau.
Report de l’exécution sur action utilisateur
Si vos besoins analytiques le permettent, considérez la possibilité de retarder l’exécution du script Google Analytics jusqu’à ce qu’un utilisateur interagisse avec votre site, par exemple via un clic, un défilement ou une saisie clavier.
Cela garantit que les ressources du navigateur sont dans un premier temps intégralement dédiées au rendu de la page et à l’activation de ses fonctionnalités. La collecte des données ne s’effectue que dans une seconde fenêtre d’exécution, une fois l’utilisateur prêt à s’engager. Un tel comportement peut aisément être implémenté sous WordPress (WP Rocket, Perfmatters…), mais nécessite en revanche du code spécifique ailleurs :
["keydown", "mousedown", "mousemove", "touchmove", "touchstart", "touchend", "wheel"].forEach(function(e) {
window.addEventListener(e, firstInteraction, {
once: true,
passive: true,
});
});
var userInteracted = false;
function firstInteraction(event) {
if (event && !userInteracted) {
let load_on_interaction = [
"https://www.googletagmanager.com/gtm.js?id=G-XXXXXXXXXX",
];
let head = document.getElementsByTagName("head")[0];
load_on_interaction.forEach(function(e) {
var script = document.createElement("script");
script.setAttribute("src", e);
script.setAttribute("defer", "defer");
script.setAttribute("fetchpriority", "low");
head.appendChild(script);
});
userInteracted = true;
}
}En fin de compte, bien que Google Analytics soit un outil puissant, il est essentiel d’aborder son intégration avec un œil attentif à la performance. Si cela vous semble trop complexe, peut-être trouverez-vous une solution adaptée à vos besoins chez la concurrence.
Des alternatives moins impactantes pour la performance
Le suivi des comportements des utilisateurs sur un site web est essentiel pour comprendre les interactions et optimiser l’expérience utilisateur. Bien que Google Analytics soit largement utilisé, il est loin d’être la seule solution disponible. Il existe des alternatives qui offrent des avantages en termes de respect de la vie privée et de performance.
Pourquoi ces alternatives sont-elles payantes ?
Les coûts associés à la collecte, au traitement et au stockage des données de suivi sont élevés. Prendre en charge des milliers, voire des millions de requêtes réseau chaque jour demande une infrastructure serveur de pointe, robuste et évolutive.
Contrairement à Google, qui monétise ses services en exploitant les données à des fins publicitaires, de nombreux autres acteurs de l’analytique optent pour un modèle directement payant afin de financer leur infrastructure et de garantir la vie privée des utilisateurs.
Matomo et Plausible Analytics : des acteurs majeurs
Matomo
Anciennement connu sous le nom de Piwik, Matomo est une plateforme d’analytique web open-source qui offre une alternative sérieuse à Google Analytics. Tout en fournissant une riche gamme de fonctionnalités, Matomo insiste sur le respect de la vie privée et la maîtrise des données.
Plausible Analytics
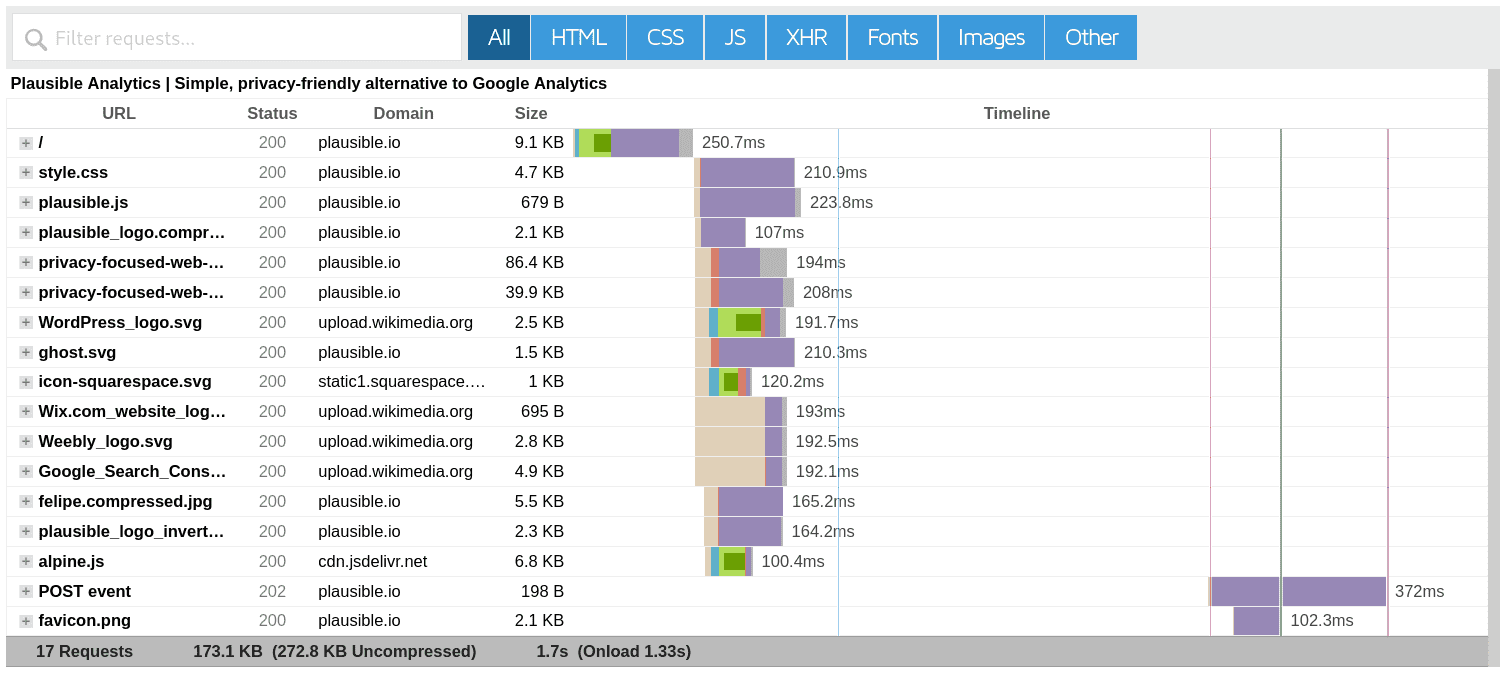
Plus jeune sur le marché mais très prometteur, Plausible se distingue par la légèreté de son tag, pesant seulement 1 ko. Cela a un impact direct sur la performance, car un tag plus léger signifie moins de « Blocking Time », moins d’utilisation de la bande passante, et donc des métriques Core Web Vitals comme le TBT (Total Blocking Time) et l’INP (Input Delay) améliorées.

Vous ne l’avez probablement pas vu, mais la page actuelle charge par exemple un Plausible Analytics de façon synchrone tout en bénéficiant d’un score PageSpeed Insights mobile de 100%.
Avantages en termes de respect de la vie privée et de réglementation
Un autre avantage majeur de Plausible est sa conformité avec le RGPD. Il n’utilise pas de cookies et ne collecte pas de données personnelles sans consentement. Cela signifie qu’avec Plausible, il n’est pas nécessaire d’installer une CMP (Consent Management Platform).
Les CMP sont non seulement une préoccupation en termes de respect de la vie privée, mais elles sont également souvent lourdes et elles génèrent du « Blocking Time ». En supprimant le besoin d’une CMP, on obtient une amélioration nette des performances.
La question des alternatives posée et développée, reste à aborder la question sous un angle plus large : Google Analytics n’est malheureusement qu’un exemple parmi tant d’autres.
Au-delà de Google Analytics : le défi des scripts tiers
Google Analytics n’est que la pointe de l’iceberg quand il s’agit de gérer la performance web en présence de scripts tiers. Qu’ils soient destinés à la publicité, à l’analyse du comportement des utilisateurs, au consentement des cookies ou à des tests A/B, ces scripts peuvent rapidement s’accumuler et impacter l’expérience utilisateur. Voici comment aborder ce défi.
Priorisation : une demande universelle des scripts tiers
La plupart des fournisseurs de scripts tiers recommandent de poser leurs tags aussi tôt que possible dans le cycle de vie de la page. Que ce soit pour des raisons d’efficacité de tracking ou d’interaction avec l’utilisateur, cette logique peut sembler judicieuse de leur point de vue. Mais cette priorisation peut devenir problématique.
L’essentiel : la page elle-même
Dans la frénésie d’ajout de fonctionnalités et d’analyses, il est facile d’oublier que le cœur de tout site web est la page elle-même. Les scripts « first-party », ceux qui font partie intégrante de votre site et qui permettent de faire fonctionner l’interface utilisateur (menus déroulants, sliders, accordéons, etc.), devraient être les véritables stars du spectacle.
Retarder pour prioriser : le vrai enjeu
L’astuce est donc de re-prioriser les scripts « first-party » en retardant l’exécution des scripts tiers. Ce n’est pas seulement logique, c’est également bénéfique pour l’expérience utilisateur.
En mettant l’accent sur les éléments qui constituent réellement le contenu et la fonctionnalité de votre site, vous pouvez significativement améliorer des métriques clés comme le FCP (First Contentful Paint) et le LCP (Largest Contentful Paint).
L’impact minime sur les scripts tiers
En combinant cette dé-priorisation des scripts tiers avec d’autres optimisations, vous pouvez réaliser un équilibre où rien n’est perdu en termes de fonctionnalité des outils tiers.
En effet, le gain en performance sur le FCP et le LCP compense largement tout retard que ces scripts pourraient subir, en sachant que la fourchette dont nous parlons est généralement de 500 millisecondes au maximum.
L’importance d’une vision globale
Le défi posé par Google Analytics et les autres scripts tiers nécessite une vision globale. Au lieu de prioriser chaque outil de manière isolée, une approche holistique qui considère l’ensemble du site et l’expérience utilisateur est non seulement possible mais également indispensable.
En adoptant cette philosophie, vous pouvez profiter des avantages des outils d’analyse et de marketing sans sacrifier la performance web et l’engagement de l’utilisateur.
L’équilibre entre performance et insights
À l’ère du numérique, où la facilité d’intégration et la variété des outils disponibles peuvent être séduisantes, il est tentant de superposer fonctionnalité sur fonctionnalité sur nos sites web. Un tag par-ci pour le suivi du comportement des utilisateurs, un autre par-là pour la publicité ciblée ; et avant que vous ne le réalisiez, la performance de votre site a été compromise.
Le coût caché des fonctionnalités tiers
L’ajout de chaque nouvelle fonctionnalité, aussi séduisante soit-elle, doit être envisagé en termes d’impact sur la performance. À chaque tag que vous ajoutez à votre site, vous prenez également le risque d’y ajouter du temps de chargement, des latences réseau, et de voir la consommation de ressources CPU augmenter.

La question à poser n’est pas seulement de savoir si un outil apporte une valeur ajoutée, mais également s’il justifie le coût en termes de performance web.
Un monitoring rigoureux pour une gestion efficace
Dans le feu de l’action et le tumulte des opérations quotidiennes, des outils autrefois essentiels peuvent rapidement devenir obsolètes ou dupliqués. Les équipes de développement ne sont pas toujours informées des changements dans les besoins ou les priorités des départements marketing ou SEO, entraînant la persistance de scripts inutilisés qui plombent la performance.
Un suivi rigoureux, utilisant des métriques de performance web détaillées, peut mettre en lumière ces déséquilibres et offrir des gains de performance immédiats lors de la suppression d’outils redondants ou inutiles. Ce sont des problématiques souvent abordées avec nos clients dans le cadre de nos prestations de monitoring de la performance.
Les maîtres mots : « réflexion anticipée » et « collaboration »
Il ne suffit pas de penser à l’ajout de nouvelles fonctionnalités; il est tout aussi crucial de planifier leur maintenance et, éventuellement, leur retrait. Cela nécessite une collaboration étroite entre les équipes de développement, de marketing et de SEO.
Une réflexion anticipée sur le choix des outils à intégrer et leur impact sur la performance peut prévenir les problèmes avant qu’ils ne surviennent, garantissant ainsi que votre site reste performant, actuel, et aligné avec vos objectifs commerciaux sur le long terme.
En fin de compte, l’objectif est de trouver un équilibre entre la collecte d’insights utiles et le maintien d’un site web performant. Et cet équilibre n’est possible que si chaque ajout, chaque modification, est fait avec réflexion et en collaboration étroite entre toutes les parties prenantes.
Dans ce jeu délicat, la performance et l’insight ne sont pas des ennemis, mais des partenaires qui, lorsqu’ils sont bien gérés, peuvent coexister harmonieusement.

Bonjour et merci pour cet article qui me conforte dans ce que je pense des scripts tiers, le tout étant étayé par les analyses que je peux faire avec Lighthouse qui signale pas mal de problèmes de différentes natures avec eux.
Jusqu’à ce que je tombe sur votre article, j’ai toujours eu peur de faire des bêtises en plaçant mal les tags tiers ou en les modifiants. Mais là je viens juste suivre à la lettre votre conseil et donc décaler le tag Google Analytics en bas du head et en defer. J’ai vérifié sur Google Analytics et mes propres chargements de pages sont bien détectés, c’est suffisant pour moi ! Le principal est effectivement que l’expérience du visiteur soit optimale tout en ne gardant que les fonctionnalités tierces indispensables. Donc merci !
Juste une question de béotien : le tag de Google Analytics est composé de 2 scripts mais vous ne modifiez pas le comportement du second. Je suppose que c’est parce qu’il n’a pas de poids dans le chargement ?
Cordialement,
Bonjour Christian,
Très heureux que cela apporte des solutions concrètes à vos problématiques de performance.
La seconde partie du script est la définition des variables, pas un appel de script externe. donc sa position n’a que peu d’importance étant donné que le script est dans tous les cas appelé de façon asynchrone.
Excellente continuation.
Bonjour Christian,
Totalement en raccord avec ce que vous dites sur cet article et merci pour la qualité. Pas toujours facile de ralentir les velléités d’un client… On bourre vite son site web de fonctionnalités inutiles, quand bien même on utilise
Mettre en place cette solution concrète (defer et fetchpriority) n’a pas d’impact quant au suivi de tel ou tel événement pour Tag Manager ?
J’ai un client qui intègre Livechat/Matomo/Recaptcha/Analytics… via Tag Manager. Autant dire que le TBT n’aime pas trop ça… Si j’applique le defer et le fetch sur la balise initiale, cela peut coller ?
Merci encore,
** on utilise 5% de la fonctionnalité exécutée.
** Bonjour Eroan (décidément..)