Nombre d’éditeurs de sites considèrent la webperf comme un sujet purement SEO. Or, je peux vous assurer que ce n’est pas le cas et que cela va beaucoup plus loin que la simple question de la visibilité dans les pages de résultats de Google : amélioration de l’expérience utilisateur, conversions en hausse, baisse des coûts d’hébergement, réduction de l’empreinte carbone… On détaille tout cela dans cet article, mais ce n’est pas le sujet du jour. Nous allons en effet nous pencher sur les gains SEO directement imputables à un site rapide : si vous êtes là, c’est que vous souhaitez comprendre s’il est pertinent de soigner la webperf de vos sites ou de ceux de vos clients. Pour répondre à cette question, nous allons démarrer par un flash-back.
Petit retour en arrière
La webperf, ou « web performance », n’est considérée comme une discipline à part entière que depuis une quinzaine d’années. Auparavant, on veillait à avoir un site léger et rapide, mais en considérant simplement cela comme le prolongement d’un développement front-end soigné. Pour les plus anciens, ceux qui furent autrefois qualifiés de « webmasters », cela faisait ainsi partie du job au même titre que le référencement naturel et l’ergonomie. On savait, même en l’absence d’un référentiel commun faisant consensus, qu’il fallait réduire le nombre et le poids des ressources statiques, maîtriser ses JavaScript tiers ou encore créer une version statique de ses pages en php.

Au fil des années et de son gain en maturité, le web a vu naître des corps de métiers de plus en plus spécifiques, jusqu’à en compter plus d’une centaine aujourd’hui, du webdesigner au SEA manager en passant par le rédacteur web et le consultant SEO. L’un des dommages collatéraux de cette spécialisation croissante est la webperf, que personne n’a jugé opportun de porter comme une discipline à part entière. C’est la raison pour laquelle, durant des années, elle a été quasiment oubliée dans la grande famille du web. Ni les UX Designer, ni les spécialistes SEO, et pas même les développeurs web front-end ne voulaient en entendre parler.
Google et la webperf
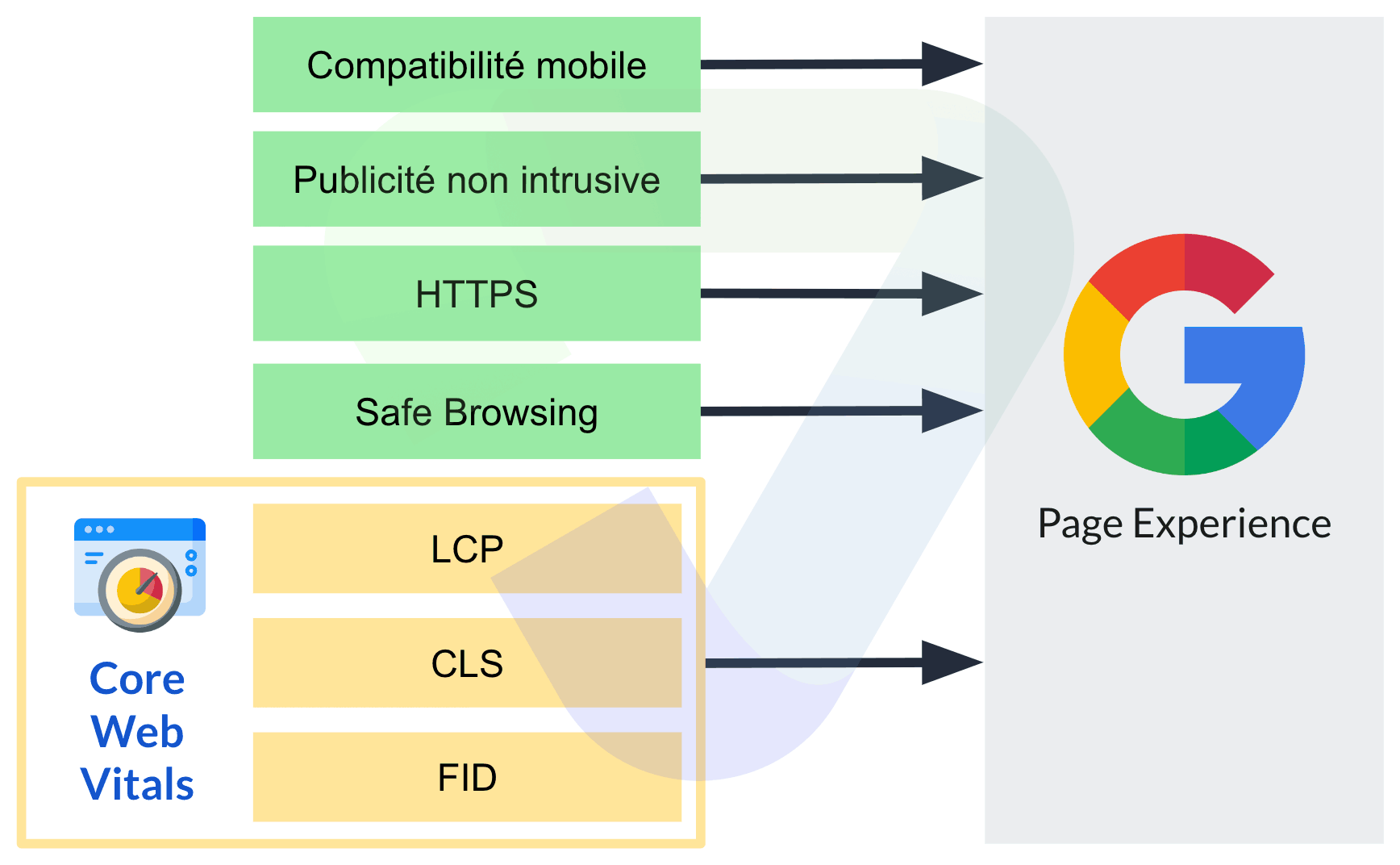
Ce qui a changé, c’est le message envoyé par Google aux éditeurs de sites. Alors qu’on ne parlait autrefois que de densité de mots clés et de netlinking à base de soumissions en masse dans des annuaires, Google a progressivement complexifié son algorithme de classement. Il y a introduit de nouvelles composantes censées donner une estimation du niveau de qualité d’une page web, en dehors de toute notion d’autorité basée sur les backlinks. Et quoi de mieux, pour juger de la qualité d’un contenu, que de mettre des chiffres sur l’expérience rencontrée par les visiteurs en conditions réelles ? C’est ainsi qu’est né le projet « Page Experience », matérialisé par les fameux Core Web Vitals.

Avec les métriques LCP (Largest Contentful Paint), CLS (Cumulative Layout Shift) et FID (First Input Delay) qu’il récupère discrètement via votre navigateur web, Google est en mesure de juger de la qualité de l’expérience fournie par vos pages… Mais aussi par votre site tout entier : c’est le fameux rapport sur l’origine que l’on retrouve dans le CrUX (Chrome User Experience Report). Lancez un test Page Speed Insights pour accéder à la première section baptisée « Évaluation des Signaux Web essentiels » : un onglet « Origine » y détaille ce dont nous parlons. Google étant LE prescripteur incontournable en matière de SEO via sa Search Console, la webperf s’est très rapidement imposée comme une évidence chez les agences et freelances qui en ont fait leur métier.
De bons Core Web Vitals améliorent-ils le SEO ?
J’ai envie de répondre avec le célèbre et incontournable « ça dépend » que l’on nous sert à toutes les sauces dans l’univers de la Search Engine Optimization. Car si les Core Web Vitals sont désormais officiellement pris en compte dans l’algorithme de classement mobile et desktop, il convient de prendre des pincettes quant à leur impact réel. Du peu d’informations partagées par des sources travaillant au sein même du Googleplex de Mountain View, la webperf ne serait pour le moment qu’un facteur de type « tie break », c’est-à-dire qui intervient en tout dernier recours : si deux contenus pertinents proviennent de sources d’autorité équivalente et envoient globalement les mêmes signaux, la webperf peut intervenir pour les départager.

Si l’objectif est de s’assurer les meilleures positions possibles dans les SERP, la web performance a donc bien un rôle à jouer. C’est un chantier à envisager en complément de la mise en oeuvre de l’ensemble des bonnes pratiques en matière de SEO. Dans certains secteurs hyper concurrentiels et sur certaines plateformes où la rapidité est un facteur clé, la webperf peut avoir une incidence encore plus marquée, voire essentielle. Je pense notamment à Google Discover, où la corrélation entre la vitesse des pages et la visibilité est évidente. Faites l’exercice de demander à un publisher de site d’actualité ce qu’il pense des Core Web Vitals. Il vous répondra probablement qu’ils l’empêchent parfois de dormir ou le réveillent à 4h du matin…
Un site rapide pour faciliter le crawl
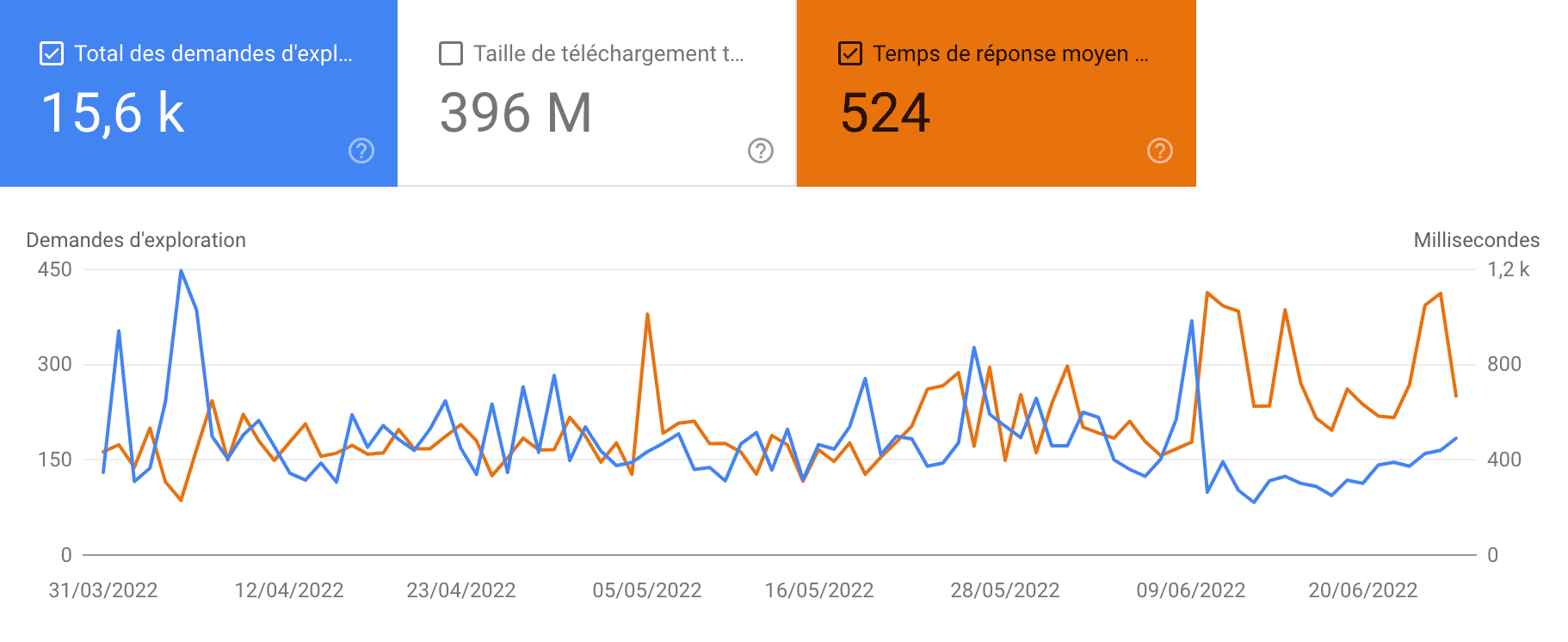
Avant même l’arrivée de Google Page Experience et des Web Vitals, un site rapide offrait l’assurance d’un meilleur crawl par les robots comme Googlebot et Bingbot. C’est toujours le cas aujourd’hui : des temps de réponse serveur bas (métrique TTFB) permettent une utilisation optimale du « Crawl Budget », cette fenêtre de temps que Google s’alloue pour naviguer sur votre site. Si vos pages sont plus rapides à se charger, Google peut en visiter plus, ce qui peut offrir 2 avantages en matière de SEO :
- plus de pages indexées, car le robot peut en découvrir et en crawler davantage, éventuellement plus profondément dans l’arborescence du site ;
- des pages indexées plus fraîches, car le robot peut se permettre de passer plus souvent sur les pages importantes. Or, on sait que la fraîcheur des contenus a un impact dans l’algorithme de classement de Google.
La question de l’indexabilité est clairement celle où la corrélation entre webperf et SEO est la plus forte : le lien est tout simplement mathématique.

Quel sera l’impact SEO de la webperf dans le futur ?
S’il y a déjà bel et bien une corrélation entre webperf et visibilité SEO, il semble évident qu’elle va encore s’accentuer à l’avenir. Pour offrir des résultats toujours plus pertinents aux internautes et asseoir son leadership technologique, il est dans l’intérêt de Google de continuer à développer son volet Page Experience. Avec l’objectif de représenter de façon toujours plus pointue et exhaustive la qualité de l’expérience utilisateur. Ce n’est d’ailleurs pas un hasard s’il a récemment introduit un nouvel indicateur INP (Interaction to Next Paint), qui fournit une vision plus large des latences rencontrées sur une page suite à une interaction. Votre site charge des publicités trop lourdes et intrusives ? Aucun outil ou technologie web ne vous permettra de contourner cette problématique, qui remontera naturellement dans le CrUX.
On ne se concentre donc plus seulement sur ce qu’il se passe au chargement de la page, mais tout au long de son utilisation. Avec le CLS, qui se calcule lui aussi au-delà du chargement par tranches de 5 secondes, Google dispose désormais de 2 métriques que l’on peut considérer comme exhaustives au vu de la mission qui leur est confiée respectivement. Il y a fort à parier que cela va encore bouger dans les 3-4 années à venir avec une certitude : lorsque Google considèrera que ses Core Web Vitals sont représentatives de l’expérience réelle des visiteurs, leur poids au sein de l’algorithme de classement va nettement augmenter. La question ne sera alors plus de savoir s’il y a un impact SEO mais si vous avez pris les devants !
