La « web performance », ou « performance web », est souvent également désignée sous sa forme contractée « webperf ». En anglais, on parle de WPO, pour « Web Performance Optimization ». Comme son nom le laisse entendre, elle vise à estimer le niveau de performance du web. Pas très clair pour un novice, n’est-ce pas ? Pour être tout à fait précis, on parle ici de la performance technique (vitesse de chargement), et non de la performance commerciale (conversions, rpm, etc.). Les deux sont très différents mais font parfois l’objet de confusions.
Définition de la web performance
Si l’on devait en donner une définition, la web performance serait ainsi la « discipline technique visant à assurer un affichage rapide et une bonne fluidité des page web dans les navigateurs, durant leur chargement et tout au long de leur utilisation ». C’est la définition que nous avons retenu dans notre glossaire de la webperf et qui nous paraît la plus explicite et abordable pour les profils non techniques.
Quels sont les enjeux de la web performance ?
Pourquoi fait-on de la web performance ? Une question simple de prime abord mais dont les réponses sont multiples. Voyons ensemble l’intérêt de proposer un site rapide aux internautes.
Une meilleure Expérience Utilisateur
Améliorer la rapidité des pages d’un site, c’est s’assurer qu’un maximum d’utilisateurs peuvent y accéder quelles que soient leurs conditions d’accès (connexion Internet, puissance du terminal, navigateur web…). Pour la majorité des visiteurs, cela se traduit par une attente réduite et une meilleure fluidité lors de la consultation des pages de contenus ou l’utilisation des outils en ligne. L’Expérience Utilisateur est ainsi bien plus qualitative sur un site web optimisé pour la web performance.
De multiples études et cas concrets ont démontré l’impact positif d’une optimisation de performance sur les indicateurs comme le taux de conversion, le taux de rebond ou encore le Chiffre d’Affaires. Amazon, qui a été pionnier dans le domaine, estime par exemple que chaque gain de 100 millisecondes sur le temps de chargement permet un gain de revenus de 1%. D’autres cas mis en exergue par Yelp, Mozilla ou encore Walmart montrent des gains encore plus spectaculaires. Et cela sans parler de l’impact lié à la fidélisation accrue, que d’autres rapports mettent en évidence par ailleurs.
Dans le cadre plus spécifique de campagnes AdWords (ou autres), l’optimisation des landing pages peut avoir un impact significatif sur le retour sur investissement. De quoi réduire considérablement les coûts d’acquisition de nouveaux clients et prospects.
Améliorer sa visibilité dans Google
La seconde raison pour laquelle la web performance est populaire est liée à son plus grand ambassadeur : Google. Pour réduire ses coûts liés à l’indexation des pages, le moteur de recherche numéro 1 pousse en effet les éditeurs de sites à améliorer les temps de chargement de leurs pages. La phase de « crawl » indispensable pour mettre à jour les pages de résultats des millions de requêtes quotidiennes est ainsi moins impactante pour l’entreprise Américaine, dont les data centers ont un impact majeur sur la facture d’électricité.

Toujours du côté de Google, des sites rapides permettent aussi un affichage plus rapide des espaces publicitaires. Or, l’activité principale de Google reste la publicité en ligne, via sa plateforme leader Google Ads. Ce sont les 2 raisons pour lesquelles Google pousse les éditeurs de sites à améliorer leurs temps de chargement via son outil qui leur est destiné : la Search Console. L’espace « Expérience sur la page » intègre un volet « Signaux Web Essentiels » qui s’est énormément étoffé ces 5 dernières années.
La web performance est ainsi officiellement un critère de classement SEO, même si son poids au sein des algorithmes de classement reste évidemment moindre que celui de facteurs traditionnels comme l’autorité liée au netlinking et la qualité des contenus.
Réduire ses coûts d’hébergement
En réduisant le nombre de requêtes http, le poids des ressources statiques et le besoin de recourir à des calculs coûteux côté serveur (exécution de scripts php, requêtes SQL…), une optimisation de la web performance permet de faire diminuer la charge serveur de façon parfois très importante.
Cela se traduit par une vitesse accrue, notamment durant les pics de charge et les périodes de forte sollicitation (comme un passage tv). Si le delta est conséquent, cela peut aussi être l’occasion de downgrader la configuration serveur en se tournant vers un matériel moins puissant côté processeur et mémoire vive (cf. notre guide des hébergements performants).
Pour un site à fort trafic quotidien hébergé sur un serveur dédié ou un gros VPS, la différence en termes de coûts d’hébergement peut être vraiment intéressante, et justifier à elle seule un projet d’optimisation de la performance web.
Sauver la planète du réchauffement climatique ?
Ce troisième volet reste une interrogation car, en tant que spécialistes de la web performance, on a vraiment envie d’y croire. Un site dont les temps de chargement ont été optimisés sera forcément plus léger et moins consommateur de ressources qu’un site équivalent classique (côté hébergement comme utilisateur). Il génèrera ainsi moins d’émissions de gaz à effet de serre, ce qui lui assurera un bilan carbone moindre. On sait toutefois que dans le numérique au sens large, le web n’est responsable que d’1 à 2% des émissions globales.
Si on peut contribuer à rendre le web meilleur, ce n’est donc pas notre travail d’experts qui sauvera la planète d’un irrémédiable réchauffement global.
Comment mesure-t-on la web performance ?
Comme dans tout domaine technique, disposer d’indicateurs de performance est indispensable pour comparer plusieurs sites entre eux ou bien des évolutions dans le temps. À l’instar du monde automobile où la performance d’une voiture peut être mesurée en couple, en chevaux, en vitesse maximum ou en temps pour atteindre le 0-100 km/h, il existe des dizaines de façons de calculer le niveau de webperf d’une page web.
Quels sont les indicateurs les plus pertinents ?
TTFB : temps de réponse serveur
Certains indicateurs sont utilisés depuis aussi loin qu’on parle de webperf. C’est le cas du TTFB (acronyme de Time to First Byte), qui mesure le temps nécessaire pour effectuer un aller-retour complet entre le navigateur et le serveur où est hébergé le site visité. Simple à calculer, il est idéal pour adresser les problématiques de web performance liées à un hébergement (data center trop distant, mauvais dimensionnement du processeur ou de la mémoire vive, absence de système de cache, bases SQL mal configurées…).
Speed Index : vitesse perçue
L’autre métrique qui a conservé tout son sens au fil des années est le Speed Index, qui mesure la durée nécessaire pour que la zone visible de la page (on parle souvent de viewport) soit chargée dans son intégralité. Pour ce faire, il est nécessaire d’effectuer une captation vidéo à la fois complexe et coûteuse à mettre en place. C’est la raison pour laquelle tous les outils ne le proposent pas, mais aussi que l’indicateur peut parfois varier de façon conséquente en fonction de l’outil de mesure utilisé.
Qu’est-ce que les Core Web Vitals ?
Google, encore lui, a toutefois introduit en 2020 un ensemble de métriques appelés « Web Vitals », parmi lesquels 3 « Core Web Vitals » qui sont depuis devenus la norme. Chacun vise à estimer le niveau de performance d’une page web sous un angle spécifique. À eux trois, ils sont censés offrir une vision exhaustive du niveau de performance d’une page, et même d’un site lorsqu’on calcule des moyennes comme le fait Google avec ses rapports sur l’origine. Voici ces 3 indicateurs :
LCP
Acronyme de « Largest Contentful Paint », cet indicateur de performance mesure le temps nécessaire au principal élément visible de la page pour s’afficher. Il s’agit bien souvent d’une image, mais aussi de titres ou de blocs de texte. Un bon LCP doit être inférieur à 2,5 secondes, et il ne doit jamais dépasser 4 secondes.
FID
Acronyme de « First Input Delay », cet indicateur de performance mesure le temps nécessaire à une page pour être interactive de façon fluide. Il est fortement impacté par JavaScript, et notamment par les scripts tiers. Pour être considéré comme bon, il doit être inférieur à 100 millisecondes. Au-delà de 300 millisecondes, il est jugé mauvais.
CLS
Acronyme de « Cumulative Layout Shift », cet indicateur de performance mesure la capacité d’une page à proposer une interface dont les éléments restent stables dans le temps. Aucun décalage visuel, vertical comme horizontal, ne doit se produire durant le chargement des ressources. Il est mesuré sans unités, avec des seuils à 0,1 pour être bon et 0,25 au maximum.
Les 3 autres métriques du volet « Web Vitals » sont le FCP (First Contentful Paint), qui mesure le temps nécessaire au premier élément visible de la page pour s’afficher, le TTI (Time to Interactive), qui mesure le temps nécessaire à une page pour devenir interactive pour l’utilisateur et le Speed Index, déjà présenté précédemment.
Avec quels outils mesure-t-on la web performance ?
Il existe 2 grandes familles d’outils qui permettent d’évaluer le niveau de performance d’une page ou d’un site : les outils de test synthétiques, qui donnent accès à des données dites « de laboratoire », et les outils de Real User Monitoring (RUM), qui donnent accès aux données terrain, c’est-à-dire celles constatées par les utilisateurs réels durant leurs sessions de navigation sur le site en question. Leur fonctionnement est très différent, conférant à chacun ses propres avantages et inconvénients.
Les outils de mesure synthétiques
Il existe des dizaines d’outils dédiés au calcul de la webperf. Certains sont gratuits, d’autres sont payants mais la majorité est accessible à la fois en versions gratuite et payante, avec des bridages de fonctionnalités et/ou de volumes de test. Ils offrent tous au minimum des informations sur les métriques traditionnels et les Web Vitals. Ce qui les distingue, c’est leur capacité à fournir des recommandations pertinentes en fonction d’un référentiel plus ou moins qualitatif et à jour. Voici une sélection des plus populaires, en gardant en tête qu’il en existe d’autres tout aussi pertinents.
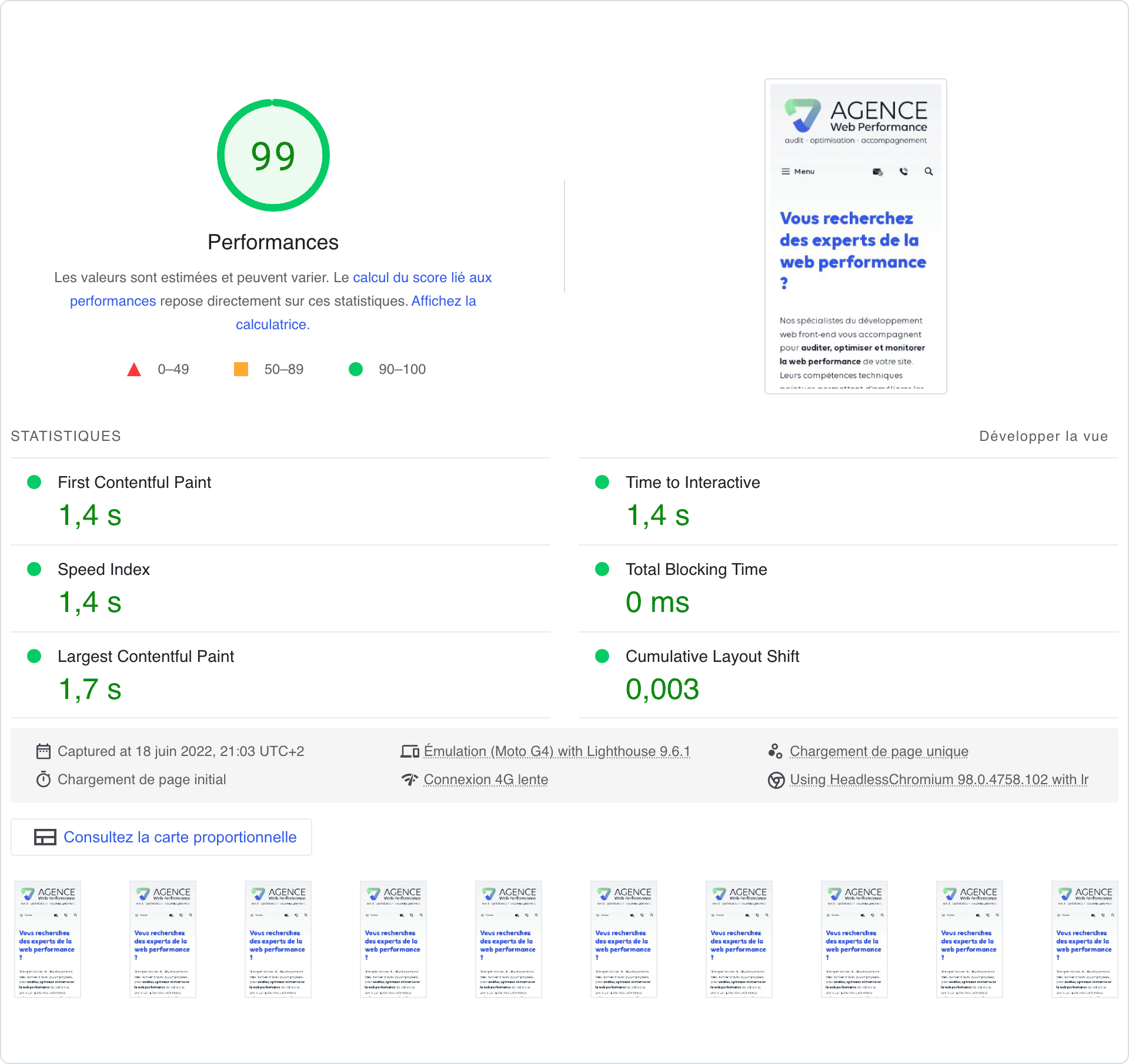
PageSpeed Insights
Il s’agit de l’outil le plus populaire, que beaucoup considèrent à tort comme ce qui est pris en compte par Google dans son algorithme. Très simple d’utilisation, il fournit des recommandations assez basiques pour améliorer le score moyen, calculé sur une base de 100.

Lighthouse
Autre outil essentiel de l’écosystème de Google, il est accessible directement via les outils de développement du navigateur Chrome grâce à une extension. Les recommandations sont les mêmes que dans Page Speed Insights, avec des volets complémentaires dédiés à l’accessibilité, au SEO ou encore aux applications.
GTmetrix
Outil indépendant et payant, GTmetrix propose des fonctionnalités d’analyse plus poussées que les outils de Google. Il est également utilisable pour monitorer à intervalle régulier des sites, et ainsi suivre des travaux d’optimisation et détecter d’éventuelles régressions.
WebPageTest
Webpagetest est un outil pointu et technique idéal pour comprendre les problématiques de performance d’un site. Il est notamment très apprécié pour sa visualisation détaillée de la waterfall de chargement, et pour ses multiples fonctionnalités en version payante.
Les outils de Real User Monitoring
Les outils SaaS de type RUM sont moins nombreux et moins populaires et pour cause : ils nécessitent un déploiement avant de pouvoir fournir des données, et leur fonctionnement implique des coûts importants qui se font ressentir dans le prix de vente des forfaits existants. C’était sans compter sur Google, encore lui, qui collecte, consolide et partage gratuitement la plus importante base de données terrain en matière de web performance : le Chrome User Experience Report, ou CrUX. On utilise très rarement sa traduction française : Rapport d’expérience utilisateur Chrome.
Qu’est-ce que le CrUX ?
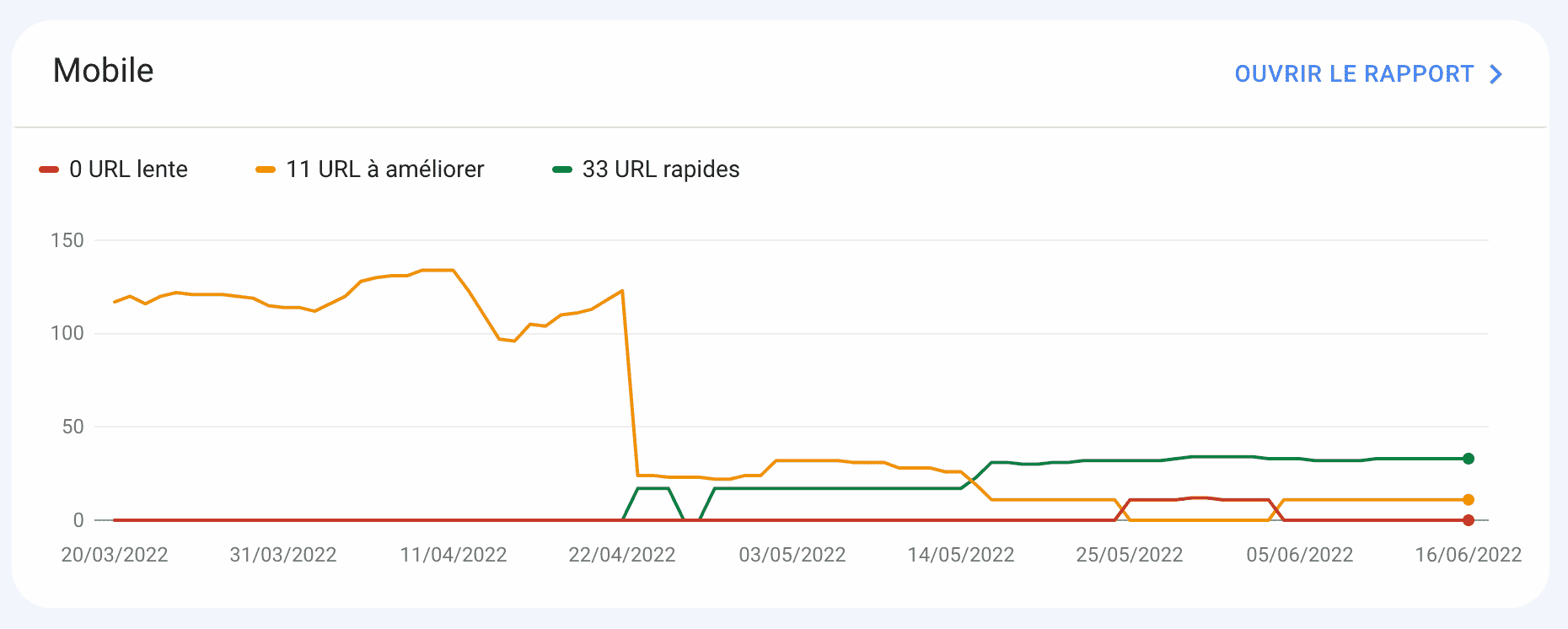
Le CrUX regroupe les données collectées par les utilisateurs des navigateurs Google Chrome et Microsoft Edge connectés à un compte Google. Cela se fait automatiquement et de façon transparente, sans la moindre action de la part des utilisateur ou des éditeurs de sites. En résulte une véritable mine d’or que Google utilise à la fois dans ses outils destinés aux éditeurs (Search Console, Lighthouse, Page Speed Insights) et dans ses algorithmes de classement.

Les données CrUX sont ainsi littéralement vos scores de performance web aux yeux de Google. C’est une première : depuis la disparition du Pagerank, jamais Google n’avais partagé de données utilisées telles quelles au sein de ses algorithmes de classement. Si leur impact reste négligeable pour la plupart des requêtes, cela reste l’un des rares leviers que l’on peut améliorer en visualisant l’impact du côté de Google.
Quels autres outils de RUM pour la webperf ?
Si vous souhaitez collecter des informations en provenance de vos utilisateurs réels sans vous limiter aux navigateurs supportés par le CrUX, il existe plusieurs solutions : SpeedCurve, Raygun, Contentsquare ou encore appYuser. Gardez en tête qu’elles seront toutes payantes, avec des forfaits ou contrats basés sur le volume de pages vues mensuel ou annuel. Sur de gros sites e-commerce, cela peut rapidement représenter un budget conséquent. Les solutions adossées à de l’Application Platform Management (APM) peuvent s’avérer pertinentes pour réduire les coûts dans le cadre d’une stratégie de monitoring complète (frontend et backend).
Comment améliorer sa web performance ?
La web performance est une discipline technique qui doit être prise en compte très tôt dans le process de création d’un site, au même titre que l’accessibilité, le SEO ou encore la sécurité. Pour être certain d’avoir un site rapide à charger, il est ainsi essentiel d’aborder la problématique dès la rédaction du cahier des charges. Les choix techniques en matière de stack (framework, solution de SSR, architecture serveur…) et les développements spécifiques pourront alors être adaptés pour atteindre les objectifs fixés en matière de poids moyen des pages ou de tout autre indicateur de performance (FCP, Speed Index, Blocking Time…).
Se tourner vers un spécialiste de la webperf
Bien évidemment, la démarche reste encore rare et la plupart des sites web continuent à être mis en production sans le moindre focus sur la web performance, y compris chez de grandes agences web de renom. Optimiser la web performance pour atteindre des objectifs fixés tardivement est alors souvent un challenge, notamment pour les équipes de développement qui ne maîtrisent bien souvent pas le sujet.
La solution est de se tourner vers des spécialistes afin de réaliser un audit de performance, voire si possible, une optimisation de la performance. Nous proposons ce type de prestations, avec des gains toujours très intéressants grâce à des outils et méthodologies développés au fil d’années d’expérience. La répartition des optimisations est fidèle à la Loi de Pareto, avec 80% d’optimisations classiques et 20% de plus spécifique qui découle de choix techniques propres à chaque client. C’est sur ce dernier segment que le regard d’un expert apporte la plus-value maximale, permettant d’atteindre des objectifs parfois ambitieux.
Faire monter ses équipes ou son prestataire en compétences
L’autre solution consiste à traiter la problématique à sa source : les développeurs front-end. Que ce soit à travers la consultation de vidéos gratuites, la lecture d’articles et de référentiels comme Web.dev ou encore une formation pointue, l’idée est de poser les bases pour leur faire acquérir les bons réflexes et habitudes. Le tout est à compléter par une veille régulière dans la mesure où l’environnement technique évolue très régulièrement : standards CSS, html et JavaScript, navigateurs web, frameworks, outils, solutions Saas, etc.
C’est le meilleur moyen de créer une culture de la performance au sein des équipes techniques, mais aussi de façon transversale côté métier, marketing ou encore UX/UI. Tous ces profils ont en effet un rôle à jouer dans l’amélioration de la vitesse des pages, que ce soit via leurs développements, le choix des outils tiers ou encore la conception des interfaces et outils.
Que peut-on dire pour conclure ?
Vous l’aurez compris en lisant cet article : la webperf est un sujet aussi vaste que pointu. Les KPI, outils et méthodologies existent mais restent globalement assez mal compris et maîtrisés. Même les développeurs front-end, qui utilisent quotidiennement les mêmes langages et outils que les experts en web performance, sont encore trop nombreux à ignorer l’impact de tel ou tel choix sur les temps de chargement ou l’interactivité d’une page. Ce sont eux qui, jour après jour, via leur activité en freelance ou agence web, contribuent à créer le web tel qu’on le connaît, avec les aberrations auquel on doit faire face.

De même que le SEO a vu naître des agences SEO, nous avons fait le pari de créer la première agence spécialisée dans la web performance. Si vous souhaitez mener des projets dans le domaine, n’hésitez pas à nous solliciter : notre expertise pointue est idéale pour prioriser une roadmap d’optimisation, réaliser des choix d’architecture et d’outils ou encore aider vos équipes à monter en compétences. Nous sommes là pour construire, à vos côtés, un web plus rapide qui réponde aux attentes de vos clients et visiteurs.

Très pédagogue et synthétique. Je commence peut-être à y comprendre quelque chose.