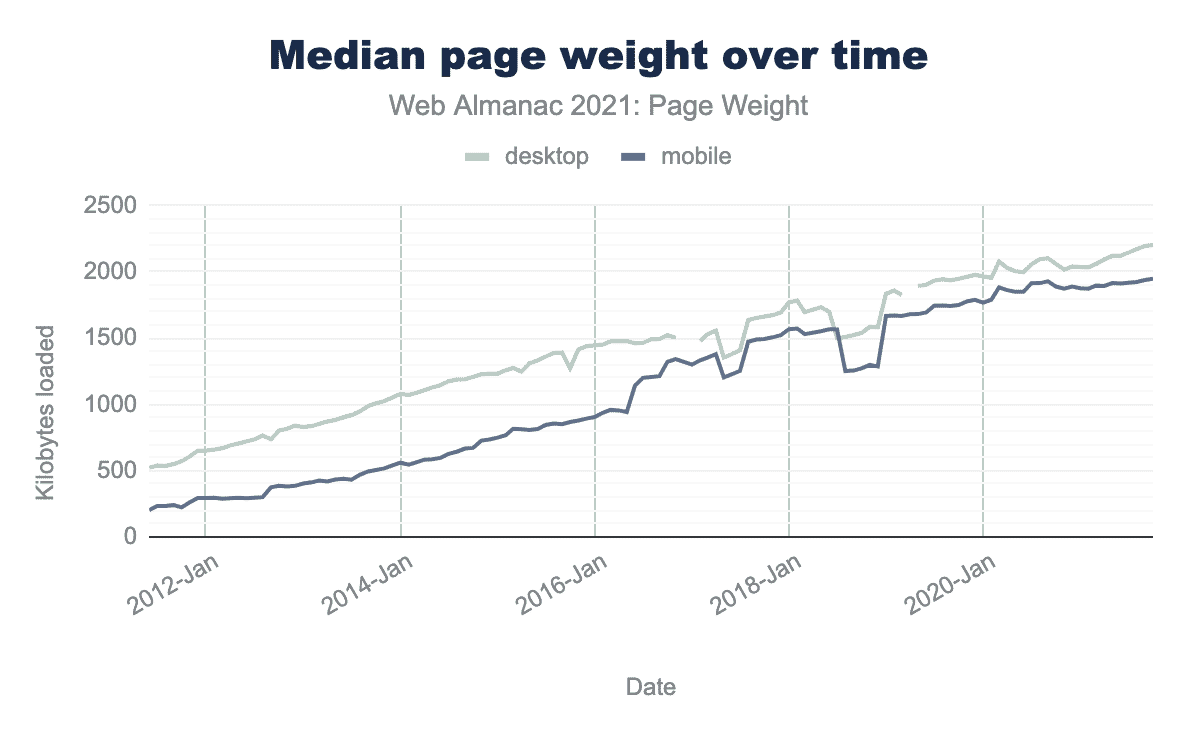
Les sites Internet sont de plus en plus lourds. C’est un fait, régulièrement mis en lumière par des rapports chiffrés et illustrés comme ceux de Web Almanac. En 10 ans, le poids des ressources d’une page a été multiplié par 4 sur Desktop, et par quasiment 10 sur mobile.

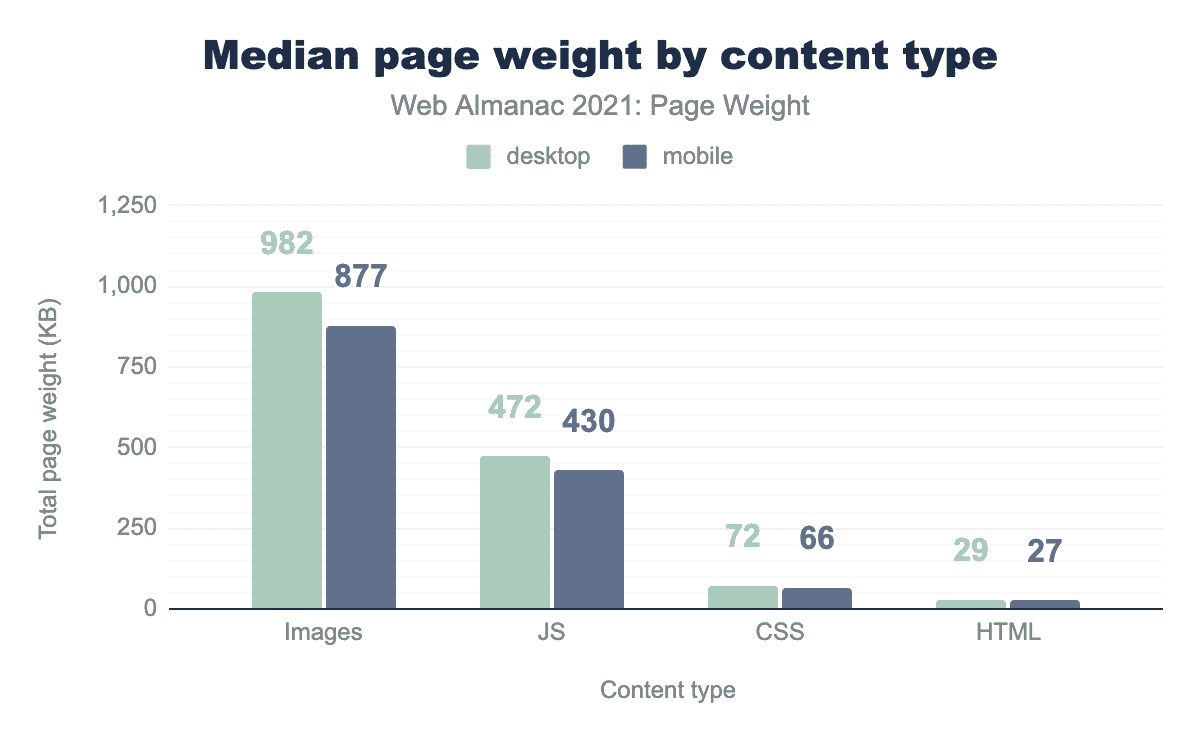
Pendant près de 10 ans, cette hausse constante du poids des pages était majoritairement liée aux images, toujours plus grandes malgré la démocratisation de fonctionnalités tournées vers le responsive et l’amélioration progressive / dégradation élégante (élément picture, attribut srcset…). Les JavaScript, eux, changeaient peu et on retrouvait quasiment partout du jQuery + quelques plugins et un Google Analytics. Point final.
Qu’est-ce qui a changé ?
Dans l’esprit de beaucoup (de développeurs, d’agences web, d’éditeurs…), on a estimé dès 2015 que JavaScript était LA solution pour faire passer aux sites un nouveau cap en matière d’Expérience Utilisateur. Les frameworks JS se sont démocratisés, les SPA (pour « Single Page App ») sous React et Angular sont devenues LE nouveau must-have, les PWA ont fait la Une des blogs de webmarketing… Bref, JavaScript est devenu incontournable pour tout éditeur de site qui se respecte.

En parallèle, on a commencé à utiliser des Tag Managers pour ajouter sur les sites des fonctionnalités avancées de suivi de fréquentation (Google Analytics…), de re-targetting publicitaire / social (Facebook…), de Voice Of Customer (Zendesk…), d’A/B testing (AB Tasty…), d’analyse comportementale (Hotjar…), d’amélioration de l’accessibilité (AccessiBe), de Captcha anti-robots (Recaptcha…). Et c’était sans compter sur l’arrivée des plateformes de CMP (pour « Consent Management Platform »), rendues incontournables par le RGPD et elles aussi construites à 95% sur une base de JavaScript pour interagir avec les cookies (cf. notre comparatif des CMP).
Trop de JavaScript tiers mal gérés
Cette prolifération des JS tiers est par ailleurs souvent associée à une mauvaise compréhension / gestion des enjeux. Bien souvent, nos clients chargent ainsi 2 voire 3 GoogleTagManager ou Google Analytics afin d’accéder aux données en interne tout en permettant à leurs prestataires (agence web ou SEO) de consulter les données. Un simple paramétrage de GTM permet pourtant d’envoyer les données vers plusieurs comptes Google Analytics.
D’autres écueils sont malheureusement tout aussi courants :
- Mauvaise configuration de la CMP, avec des scripts tiers qui se chargent même sans consentement utilisateur (elle est donc inutile) ;
- Présence d’un script d’A/B testing alors qu’aucun test n’est en cours, ce qui pénalise fortement les temps de chargement pour rien ;
- Présence de scripts de re-targetting Facebook, TikTok ou autres alors qu’aucune campagne publicitaire n’y est en cours ;
- Mauvaise priorisation du chargement, avec parfois des scripts tiers qui se chargent avant les scripts nécessaires au fonctionnement du site.
S’il y a un message à faire passer ?
JavaScript, c’est le mal ! Cette affirmation, volontairement un brin caricaturale, permet en tous cas de remettre les priorités en perspective : plus il y a de JavaScript tiers sur un site, moins bonne sera l’Expérience Utilisateur. Pourquoi ? Car ces scripts génèrent du « Blocking Time », qui rend les interfaces moins réactives et utilisables (lags, freezes, impossibilité d’interagir…). Cette expérience est matérialisée par le TBT (pour « Total Blocking Time ») dans les outils d’analyse de la performance comme Lighthouse et Page Speed Insights, et sous l’acronyme FID (pour « First Input Delay ») au sein des Core Web Vitals de Google .
Trop de JavaScript, cela pénalise donc non seulement vos visiteurs, mais aussi votre « Page Experience » telle que Google la perçoit et la prend en compte. Sachant que ces données font désormais partie intégrante de l’algorithme de classement de Google sur mobile ET sur Desktop, il semble judicieux d’y porter le plus grand intérêt : si vous souhaitez maximiser vos chances d’être visible dans les pages de résultats de Google (les fameuses SERP), c’est un chantier à mener !
Comment mieux gérer les JavaScript ?
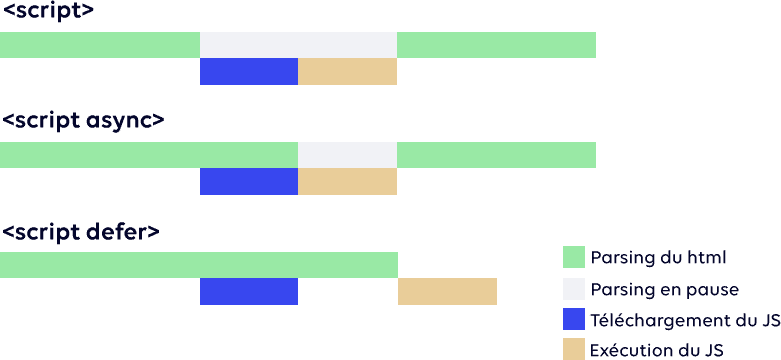
Au sein de l’Agence Web Performance, nous faisons face quotidiennement à ces problématiques de gestion des scripts tiers. Dans le cadre de nos audits et optimisations, la re-priorisation du chargement de ces ressources est toujours une étape cruciale (si elles ne peuvent pas tout simplement être supprimées). Il existe en effet et fort heureusement des techniques permettant de réduire leur impact sur l’expérience utilisateur, grâce notamment aux attributs html « async », « defer » mais pas seulement. Il peut également être pertinent de retarder l’exécution de ces scripts, dont le chargement est transparent pour l’utilisateur, à la première interaction (hover, scroll, clic…).

Si vous rencontrez ce type de problématiques sur votre site (interfaces peu réactives, taux de rebond élevés…), n’hésitez pas à nous solliciter. Nous maîtrisons les techniques pour améliorer la performance de vos pages, côté JavaScript bien sûr mais bien plus ! Mener ce type de chantier sur un site existant permet de multiplier le score Page Speed Insight de 2,5 en moyenne, et la différence est d’autant plus appréciable que le site était lent au départ. Si c’est votre cas, ne perdez pas espoir : agissez 😉