Depuis 2020, Google a développé un vaste écosystème d’outils visant à analyser la performance des sites web sous l’angle des Core Web Vitals. Certains reposent sur des données d’utilisateurs réels, alors que d’autres se basent sur les données de tests lancés à la demande. Pour bien comprendre ce qui différencie l’outil PageSpeed Insights de l’extension navigateur Lighthouse, il convient avant tout de se pencher sur ces deux familles d’outils.
Données terrain vs. données de laboratoire
Il existe deux moyens d’étudier le niveau de performance d’une page ou d’un site web. L’un n’est pas meilleur que l’autre : ils se complètent afin de dresser un état des lieux le plus exhaustif possible de l’Expérience Utilisateur.
Que sont les données terrain ?
Les « données terrain » sont récoltées auprès d’utilisateurs réels durant leur navigation web. La seule base de données webperf accessible publiquement est le Chrome User Experience Report (CrUX), qui consolide l’expérience des utilisateurs du navigateur Google Chrome (multi-plateformes à l’exception notable d’iOS). Plusieurs conditions sont toutefois nécessaires pour que la récolte de ces précieuses informations soit activée :
- être connecté à son compte Google ;
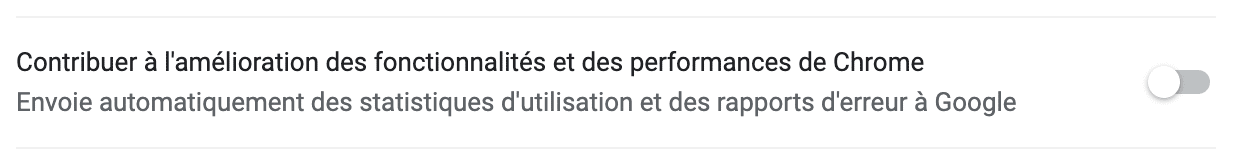
- avoir activé le partage des statistiques d’utilisation ;
- avoir activé la synchronisation de l’historique ;
- ne pas avoir activé de cryptage des données du compte.

De nombreux utilisateurs du navigateur partagent ainsi, bien souvent sans même en être conscients, de nombreuses informations sur la façon dont les sites qu’ils visitent se chargent. Consolidées au sein du CrUX, elles constituent une mine d’information inestimable pour Google. Ce sont notamment ces données qui sont mises à contribution dans le cadre du volet Page Experience, et dans l’onglet Signaux Web Essentiels de la Google Search Console.
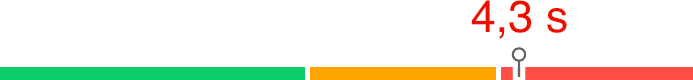
Étant donné que ces données sont récoltées auprès de multiples utilisateurs, elles sont sujettes à une forte variabilité : selon leur localisation, leur type de connexion, leur matériel ou encore les extensions de leur navigateur web, deux utilisateurs n’auront jamais la même expérience de visite d’une page web, et donc les mêmes indicateurs de performance. C’est la raison pour laquelle on travaille avec des moyennes/percentiles et la fameuse jauge de répartition en trois segments, très visuelle :

Que sont les données de laboratoire ?
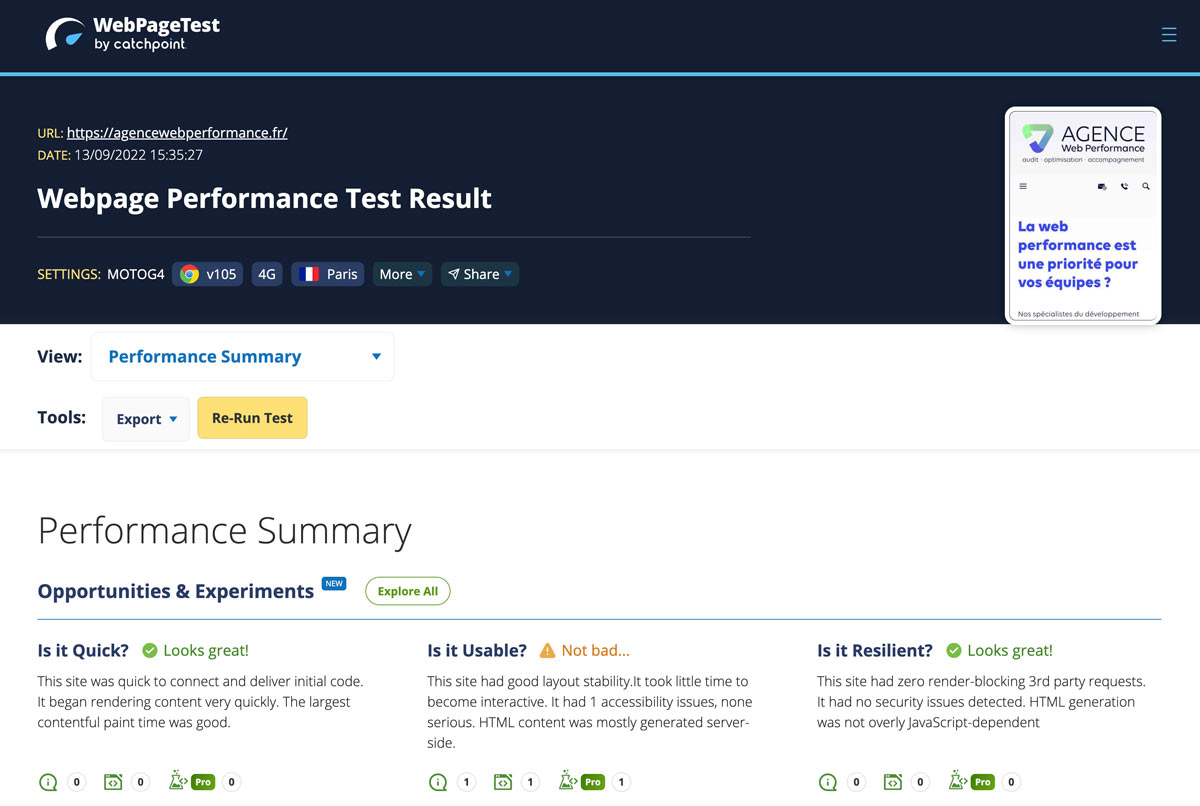
Également appelées données synthétiques, elles sont récoltées à la demande dans l’objectif bien précis d’analyser la webperf. Leur analyse peut être lancée depuis le terminal d’un utilisateur (via un navigateur par exemple) ou bien à travers une infrastructure serveur dédiée, grâce à des crawlers. C’est notamment ce que proposent les outils d’audit comme Webpagetest, GTmetrix, Dareboost et consorts.
Dans ce second cas, l’intérêt est de s’assurer que les conditions du test restent inchangées dans le temps : mêmes ressources CPU et mémoire, même connexion réseau (débits et latence…). Cette maîtrise de l’environnement technique permet de réaliser des comparaisons d’un même site dans le temps, ou bien encore entre différents sites en étant certain d’avoir des indicateurs de mesure fiables et stables.
À l’inverse des données terrain, l’objectif est d’obtenir des métriques de performance uniques. Il s’expriment ainsi en unités de mesure temporelles (FCP, LCP, Speed Index, Total Blocking Time…) ou en indice (Cumulative Layout Shift), le tout associé à une couleur : vert pour le « bon », orange pour le « à améliorer » et rouge pour le « lent ».
Quels sont les points communs entre PageSpeed Insights et Lighthouse ?
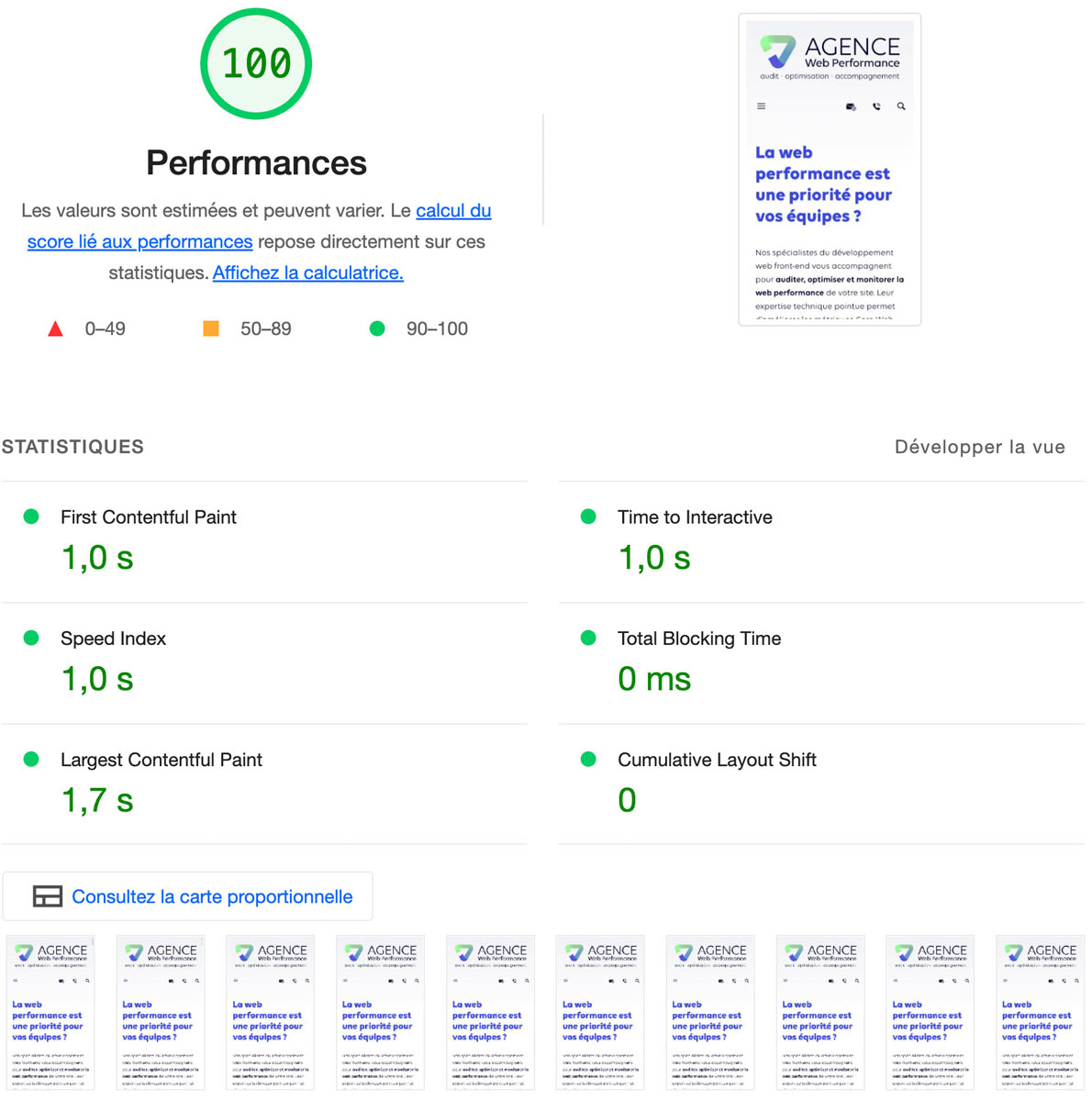
PageSpeed Insights et Lighthouse offrent tous deux la possibilité de lancer des analyses synthétiques de façon instantanée. Le premier effectuera le test via l’architecture serveur de Google, alors que le second utilisera votre propre navigateur et connexion Internet. Les données de laboratoire ainsi récupérées sont consolidées au sein d’une interface très similaire visuellement et pour cause : cette brique de PageSpeed Insights repose sur Lighthouse. Elle se décline pour mobile et ordinateur de bureau (desktop).

Cette mise en page commune se décompose en trois sections principales :
- Un score de performance global sur 100, calculé en toute transparence à partir des métriques de performance et des Core Web Vitals. Il faut être au-dessus des 50% pour passer du rouge à l’orange, et au-dessus de 90% pour être dans le vert.
- Les 6 statistiques de performance principales, dont les métriques Largest Contentful Paint (LCP), Total Blocking Time (TBT) et Cumulative Layout Shift (CLS) censées refléter le plus fidèlement possible la qualité de l’expérience utilisateur.
- Une vue pellicule présentant visuellement les étapes de chargement de la page. Elle permet de détecter rapidement les problématiques de temps de réponse serveur trop élevés (TTFB), de mauvaise priorisation des ressources (image de LCP par exemple) ou encore les Layout Shifts.
Que ce soit pour PageSpeed Insights comme Lighthouse, il convient de prendre du recul sur ces données : elles ne correspondent qu’à une capture à l’instant T et dans des conditions qui ne reflètent probablement pas celles de vos visiteurs réels. Avoir un bon score global et des métriques dans le vert ne garantit pas mécaniquement que le site passe les Core Web Vitals dans les données terrain.
C’est un outil de test qui peut servir à vérifier l’impact d’un déploiement ou à monitorer un site afin d’éviter les régressions côté webperf. Mais il ne doit jamais au grand jamais être considéré comme une validation de la qualité d’un site par Google : seules les données terrain récupérées dans le Chrome User Experience Report comptent.
Quelles sont les différences entre PageSpeed Insights et Lighthouse ?
Au-delà de leur volet d’analyse de la performance synthétique, PageSpeed Insights et Lighthouse offrent chacun un volet complémentaire à forte valeur ajoutée. Tous deux s’avèrent utiles dans le cadre de l’analyse technique approfondie d’un site.
Lighthouse : au-delà de la performance
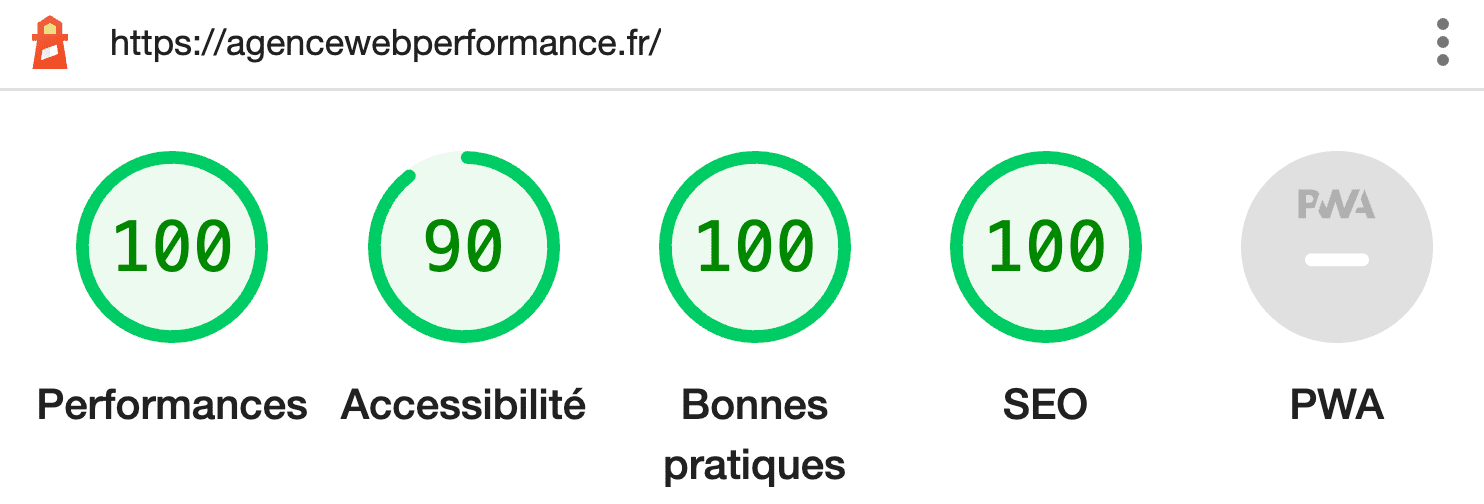
Si l’extension Lighthouse pour Google Chrome et Firefox est un outil très populaire pour étudier la webperf d’une page, elle ne se limite pas à cette catégorie d’analyses. Cinq volets peuvent ainsi être activés au besoin afin d’offrir une vision plus ou moins exhaustive de l’état des lieux technique d’un site :
- Performances : le site est-il rapide à charger et utilisable dans de bonnes conditions ?
- Accessibilité : la page est-elle accessible au plus large panel d’utilisateurs possible ?
- Bonnes pratiques : la page est-elle développée dans le respect des standards html, CSS et JavaScript ?
- SEO : la page adopte-t-elle les optimisations on-site de base pour le référencement naturel ?
- Progressive web app : la page est-elle exploitable sous la forme d’une PWA ?
La web performance étant une discipline technique pointue, il est courant pour les experts d’aborder des sujets comme l’accessibilité, les bonnes pratiques ou le SEO. Si bien que les volets complémentaires de Lighthouse s’avèrent parfois judicieux pour prendre la température sur ces sujets. Il s’agit d’une première approche qui ne peut qu’enrichir la compréhension des problématiques techniques d’un site.

PageSpeed Insights : les données terrain en plus
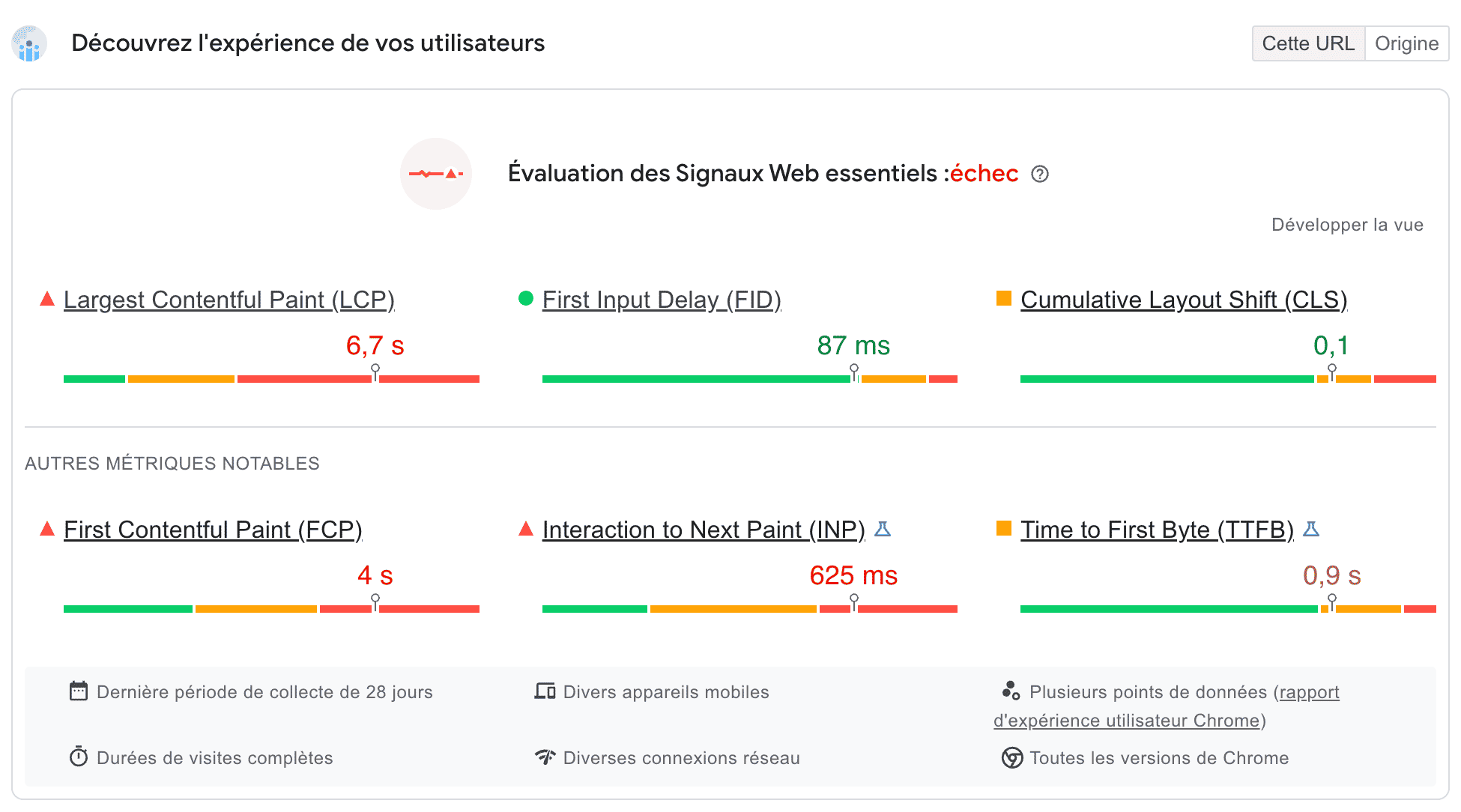
Comme nous l’avons vu précédemment, des données laboratoire seules ne peuvent et ne doivent pas suffire à juger de la performance d’un site web. C’est la raison pour laquelle PageSpeed Insights intègre un large volet consacré aux données terrain, et que ce dernier est présenté en tout premier, avant même les résultats de l’analyse synthétique. Il convient ainsi de bien distinguer la section « Découvrez l’expérience de vos utilisateurs » (données terrain) de celle labellisée « Analysez les problèmes de performances » (données labo).

Cet outil étant particulièrement riche et intéressant, nous allons décomposer ensemble les sections qui le composent :
- À droite du titre, un toggle permet de basculer entre les métriques propres à la page (Cette URL) et celles de l’ensemble du site (Origine). La vue Origine peut s’avérer très utile pour détecter des problématiques de webperf transversales.
- En haut au centre, il est indiqué si la page ou le site passent ou non l’évaluation des Signaux Web essentiels. Dans notre capture d’écran, la page est en échec.
- On retrouve au centre les métriques de performance, dont les fameux Core Web Vitals. Étant donné qu’il s’agit de données terrain, c’est la présentation en barres introduite plus haut qui est utilisée. En un coup d’oeil, on détecte ici que c’est le LCP qui pose problème à une majorité de visiteurs, suivi par le FCP et l’INP.
- La dernière section sur fond gris détaille les conditions de captation des données utilisées. L’une des informations importantes qui y figurent est la mention de la période de collecte : 28 jours glissants. Les Signaux Web essentiels font l’objet d’une forme d’inertie (certains diront lenteur) : ils ne sont pas mis à jour en temps réel car cela réclamerait trop de ressources serveur à Google.
Quelles conclusions en tirer ?
Vous l’aurez compris, les deux outils permettent d’aborder la web performance sous un angle particulier. Nous ne pouvons pas vous en recommander un plutôt que l’autre et pour cause : ils se complètent à tous les niveaux. Mieux encore, ils ne doivent dans l’idéal constituer qu’une brique de votre écosystème d’outils de test et de monitoring.
À l’Agence Web Performance où nous réalisons quotidiennement des audits de webperf, nous utilisons en complément d’autres outils qui ne sont pas développés par les équipes de Google. C’est le cas de Webpagetest et de GTmtetrix, qui offrent des possibilités bien plus nombreuses et poussées en termes d’options de test. Et de dizaines d’outils complémentaires bien plus spécifiques, soit portés sur une métrique en particulier (CLS tout particulièrement), soit sur certains aspects pointus (sécurité, en-têtes http, polices d’écriture…).

Dans l’absolu, les seules données dont on ne peut se passer sont celles du Chrome User Experience Report. Or, si vous avez activé la Google Search Console, vous y avez déjà accès via l’onglet Signaux Web essentiels avec bien plus de détails que dans PageSpeed Insights. Ni PageSpeed Insights, ni Lighthouse ne sont ainsi indispensables : l’essentiel est de vous assurer que votre site est rapide, pourquoi pas en vous reposant sur l’expertise d’un spécialiste comme l’Agence Web Performance 😉