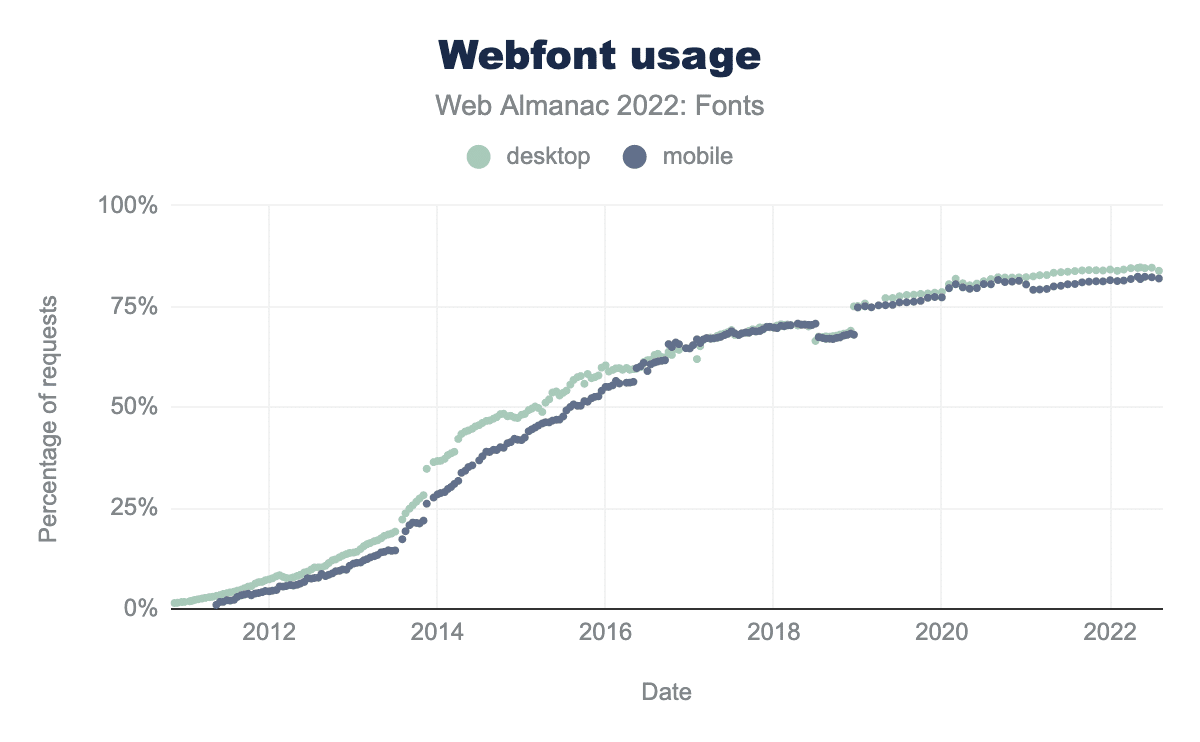
Dans le web sur lequel nous surfons aujourd’hui, en 2023, les polices d’écriture sont devenues presque aussi incontournables que les images. Il est rare de croiser un site qui n’utilise pas ses propres ensembles de polices d’écritures, et cela quelle que soit son activité.
Or, qu’on se le dise : cela impacte négativement les temps de chargement. Voyons les mécanismes qui rendent l’utilisation de fontes hébergées en ligne coûteuse, et comment il est possible d’optimiser le processus pour répondre aux attentes des internautes.
Les polices d’écriture, nouvelle forme d’expression du web
Les polices d’écriture sont devenues une forme d’expression à part entière dans la conception de sites web. Elles sont utilisées pour transmettre l’identité visuelle d’une entreprise et contribuent à renforcer son image de marque.
À travers son empattement, son crénage ou encore son interlignage, chaque police reflète les valeur d’un site et renseigne les utilisateurs sur ses intentions. C’est la raison pour laquelle une entreprise de services financiers et une société de loisirs ne se tourneront généralement pas vers les mêmes typographies.

Les polices d’écriture constituent un élément clé de la stratégie de communication visuelle d’une entreprise. S’il y a déjà un large choix parmi les 1500 polices hébergées sur Google Fonts, nombreuses sont les marques à se tourner vers des catalogues plus Premium, comme celui de Typekit, ou encore à adopter des fontes achetées directement auprès de leur designer. Mieux encore, certaines conçoivent leurs propres webfonts afin de s’aligner parfaitement avec leur logo, à l’image de l’hébergeur Kinsta entre autres.
Associé à la quasi-infinité de modifications rendues possibles grâce à CSS, les webfonts peuvent être utilisées pour créer un environnement visuel cohérent avec les couleurs, les images et les autres éléments de design d’un site. Ombres portées, reliefs voire même animations en font un élément de design extrêmement puissant et versatile. Malheureusement, ces atouts indéniables ont un coût que chaque utilisateur paie en visitant votre site.
Un impact direct et concret sur les métriques de performance
L’impact des polices d’écriture sur la performance est très largement sous-estimé. Trop nombreuses, mal choisies ou non optimisées, elles peuvent pénaliser de façon considérable l’Expérience Utilisateur et les métriques de performance, Core Web Vitals en tête.
Le LCP très fortement impacté
L’explication vient du mécanisme de priorisation des ressources intégré aux navigateurs : pour être en mesure d’afficher rapidement les textes, les webfonts sont appelées avec une priorité très élevée. Leur téléchargement consomme ainsi de la bande passante critique et entre en concurrence avec d’autres ressources clés comme les feuilles de styles, les images ou… d’autres webfonts !

Le Largest Contentful Paint (LCP) est en conséquence très sensible au volume de fichiers de police appelés. Plusieurs « erreurs » très courantes impactent directement le LCP, soit parce que le poids des polices augmente, soit parce que leur téléchargement est soumis à les latences :
- Nombre trop élevé : on ne parle pas là du nombre de webfonts différentes mais du nombre de fichiers de fontes nécessaires à l’affichage d’une page. Chaque variation de graisse (de 100 à 900) et chaque version italique qui s’y rattache potentiellement constituent un fichier distinct (exception faite des variable fonts). Il est crucial de limiter le nombre de fichiers à 4 ou 5 maximum, toutes polices confondues.
- Poids trop élevé : les fichiers de polices peuvent intégrer un nombre variable de caractères, appelés « glyphes ». Or, il est courant de voir des sites charger des fichiers qui incluent des subsets comme « Greek », « Russian » ou encore « Cyrilic » alors qu’ils affichent des textes en Français ou en Anglais.
- Format inadapté : avec les formats Woff et Woff2, il est possible de supporter plus de 98% des navigateurs utilisés. Ces formats, conçus spécifiquement pour les webfonts, se suffisent ainsi à eux-mêmes et remplacent efficacement les formats anciens et/ou spécifiques comme l’eot (Internet Explorer), le svg (Safari) et le ttf. Trop de sites continuent à utiliser ces derniers, avec un impact majeur sur le poids des ressources téléchargées.
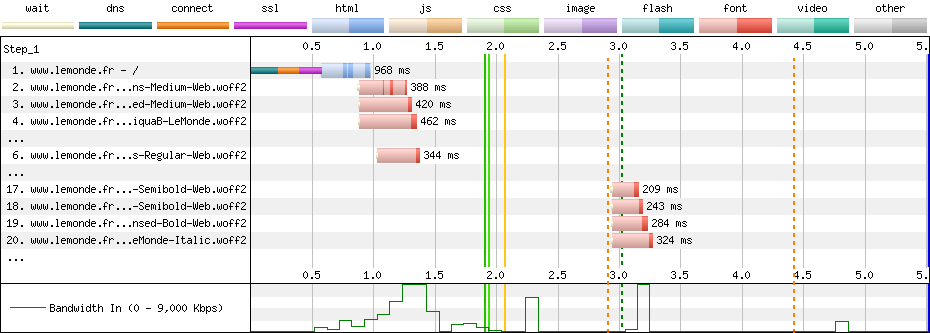
- Hébergement distant : utiliser des polices d’écriture hébergées sur les cdn de Google Fonts ou Typekit génère d’importantes latences. Pour télécharger ces ressources, le navigateur doit en effet se connecter au serveur distant et effectuer une résolution dns, une connexion puis une négiociation SSL. Cela représente entre 500 ms et une seconde de délai supplémentaire.
- Chaînes de requêtes : pour télécharger rapidement les fichiers de fontes nécessaires, le navigateur doit être en mesure de les détecter le plus rapidement possible au chargement initial des pages. Or, bien souvent, les déclarations @font-face sont faites au sein de fichiers CSS appelés depuis les pages, retardant leur découverte de plusieurs centaines de millisecondes.
Des risques de CLS élevés
Au-delà des problématiques inhérentes aux fichiers de fontes en eux-mêmes, les webfonts peuvent être à l’origine d’importants Layout Shifts. Le comportement de type font-display: swap, qui permet aux utilisateurs de démarrer la lecture des textes avant que les fichiers de fontes ne soient téléchargés, peut en effet conduire à des variations d’occupation d’espace.
Généralement mineurs sur les paragraphes de textes, les décalages horizontaux ou verticaux peuvent être plus importants sur les éléments de titres : lorsqu’un mot passe à la ligne suivante sur un texte de grande taille, cela représente rapidement plusieurs dizaines de pixels. L’impact sur l’Expérience Utilisateur est alors problématique.
Ces mouvements sont pris en compte au sein des Core Web Vitals comme du « Cumulative Layout Shift », ou CLS.
Des outils et techniques d’optimisation efficaces
Comme bien souvent lorsqu’il s’agit de web performance, une partie des techniques d’optimisation est de l’ordre du bon sens : si les polices d’écriture impactent les temps de chargement, il convient de réduire leur utilisation. De même, s’il existe des formats légers adaptés spécifiquement au web, il faut tout simplement les utiliser. Et si leur hébergement distant génère des latences, il convient de les héberger localement, tout simplement (adieu Google Fonts, donc).
Pour bien d’autres problématiques en revanche, il existe des outils, parfois assez techniques, pour en réduire l’impact. Voici les trois que nous utilisons quotidiennement.
Subsetting optimal des webfonts
Plusieurs outils permettent de réduire le poids des fichiers de fontes qui incluent des glyphes inutiles :
- Font Subsetter du site everythingfonts.com : en ligne et très simple à utiliser, il est idéal pour les profils les moins techniques et les plus pressés.
- Glyphnager, basé sur fonttools, qui offre beaucoup plus de possibilités mais doit être installé localement et configuré en ligne de commandes.
Ces différents outils partagent un point commun dans leur fonctionnement : on définit ce qui doit être conservé, pas ce qui doit être supprimé. Pour afficher des textes en Français ou en Anglais, il suffira généralement d’activer les deux sous-ensembles « Basic Latin » et « Latin-1 Supplement ».
Cette technique permet de réduire le poids des fichiers de fontes d’un facteur de 2 jusqu’à 7, en fonction de ce qui a été mis en ligne initialement. L’impact sur le LCP peut ainsi être majeur.
Définition de font-stacks optimisées
Pour éviter les comportements tels que ceux illustrés plus haut sur le site de Courrier International, il est essentiel de définir des polices de fallback les plus proches visuellement des webfonts finales au sein de la font-stack.
Une safe-font proche visuellement
La bonne pratique consiste, dans un premier temps, à choisir la « safe font » la plus pertinente parmi les neuf existantes. Il s’agit de polices d’écriture disponibles dans tous les navigateurs, quel que soit le système d’exploitation :
- Arial
- Verdana
- Tahoma
- Trebuchet MS
- Times New Roman
- Geogria
- Courrier New
- Brush Script MT
- Impact
Une police de fallback direct optimisée
Malgré la sélection d’une police système proche, il est rare que l’espace occupé à l’écran soit identique. La solution, pour supprimer définitivement tout risque de Layout Shift lors du basculement de l’une à l’autre, est la mise en place d’une fonte de fallback optimisée. Cela consiste à générer une police virtuelle, à partir d’une safe font, pour la rendre encore plus proche visuellement.
La bonne nouvelle, c’est qu’il existe un outil proposant des solutions optimales générées via IA pour l’intégralité des Google Fonts : Perfect-ish Font Fallback. Pour les autres polices d’écriture, vous devrez mettre la main à la pâte en vous reposant sur un outil en ligne comme celui de Sreenspan.
Dans les deux cas, vous obtiendrez au final un code CSS ressemblant à cela :
@font-face {
font-family: "Montserrat-fallback";
size-adjust: 113.38999999999997%;
ascent-override: 83%;
src: local("Arial");
}
body {
font-family: Montserrat, "Montserrat-fallback", Arial, sans-serif;
}Préchargement des principaux fichiers de police
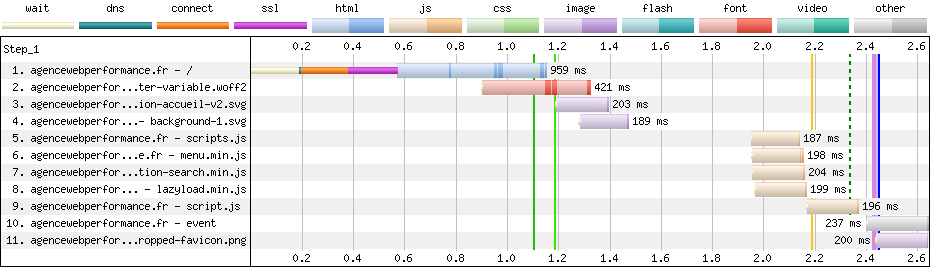
La troisième et dernière optimisation que nous partageons avec vous permet de réduire drastiquement le LCP sur les pages où il est constitué de textes (titre ou paragraphe), mais aussi le CLS pour les utilisateurs avec les connexions les plus rapides. Elle repose sur le Resource Hint « Preload », qui permet de forcer le navigateur à télécharger certaines ressources très tôt, avant même leur découverte.
Si vous avez bien lu ce qui précède, il s’agit de la solution la plus pertinente pour réduire la latence liée aux chaînes de requêtes : au lieu d’attendre que le navigateur découvre par lui-même le fichier de fonte dont il a besoin, on la lui sert sur un plateau d’argent. La mise en oeuvre de preloads de ce type est assez simple avec des polices hébergées localement.

Attention toutefois : on ne précharge qu’un seul fichier par variation de graisse, et uniquement dans sa version la plus légère et moderne, soit le Woff2 idéalement. Voici un exemple de code html à intégrer en entête :
<link rel="preload" as="font" href="https://agencewebperformance.fr/wp-content/themes/generateperf/fonts/inter-variable/inter-variable.woff2" crossorigin>Un site rapide et réactif
Les polices d’écriture peuvent considérablement affecter la performance de votre site web, mais il est possible de les optimiser pour en minimiser l’impact. En suivant les meilleures pratiques et en utilisant les outils appropriés, vous pouvez garantir que votre site web sera rapide et réactif pour tous les utilisateurs, indépendamment des polices d’écritures que vous choisissez.
Dans le cadre de nos prestations d’optimisation de la performance, nous mettons en oeuvre ces bonnes pratiques en complément de dizaines d’autres. Si vous avez besoin d’un accompagnement professionnel pour améliorer la performance de votre site, nous vus invitons à nous solliciter.
