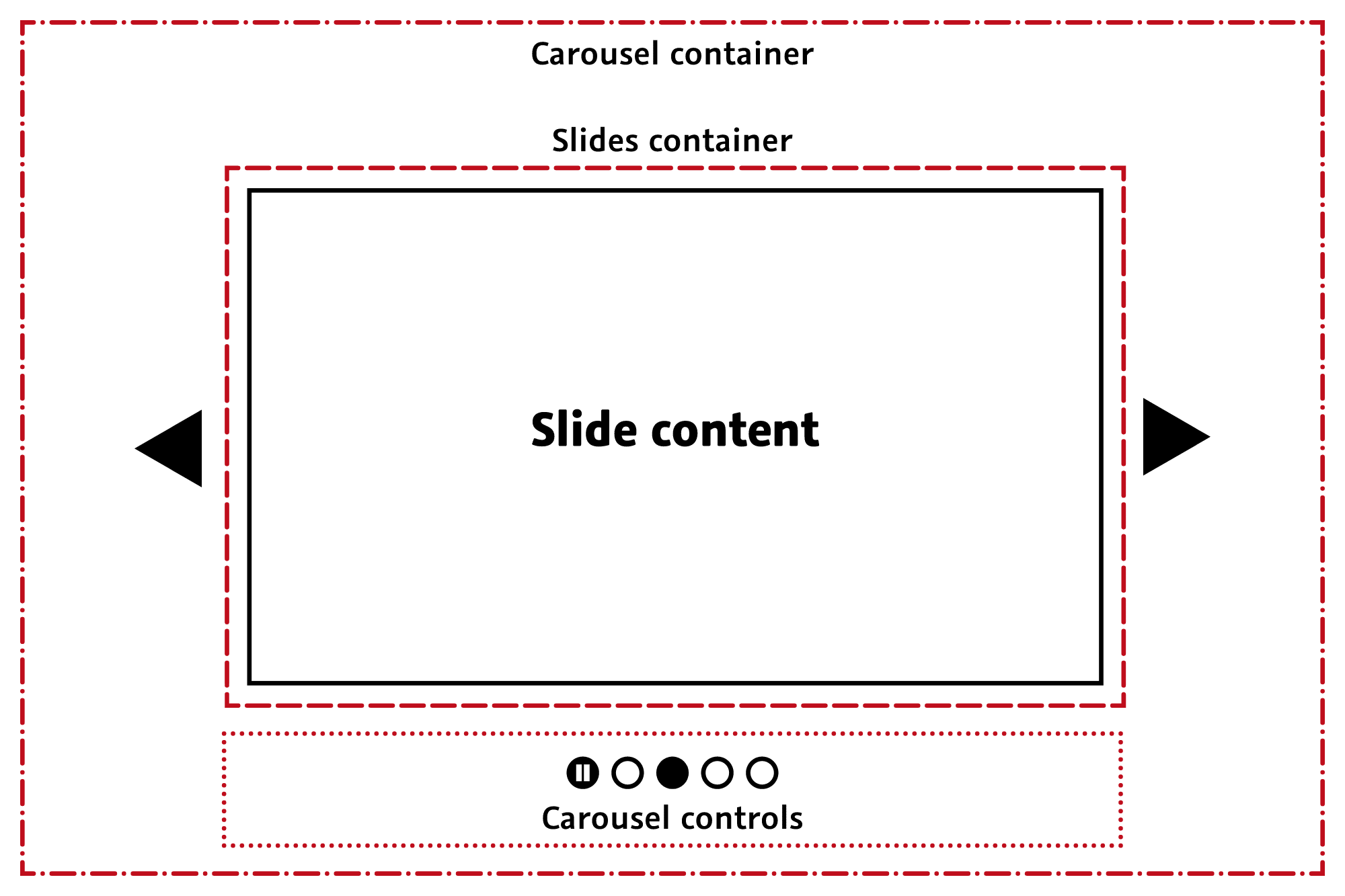
Dans l’univers du webdesign, les sliders, également connus sous le nom de carrousels et « bannières rotatives », ont longtemps été un élément populaire pour présenter des contenus multiples dans un espace réduit. Cependant, une analyse approfondie, tant du point de vue de la performance web que de l’expérience utilisateur, révèle des inconvénients significatifs.
Cet article se propose d’examiner en détail pourquoi les sliders sont à éviter dans la conception de sites web modernes, notamment en considérant leurs impacts sur l’accessibilité, l’expérience utilisateur, la performance web et l’éco-conception.
En adoptant une perspective holistique et en nous appuyant sur des données et des pratiques reconnues, nous démontrerons pourquoi il est temps de repenser l’utilisation des sliders dans la conception web, pour le bénéfice des utilisateurs, des entreprises et de l’environnement.
Sliders et accessibilité : une cohabitation difficile
L’accessibilité numérique est un élément fondamental dans la conception de sites web, visant à rendre les contenus digitaux utilisables par tous, y compris les individus ayant divers types de handicaps, tels que visuels, auditifs, moteurs et cognitifs. L’usage de sliders (carrousels) sur les sites web pose des défis majeurs en termes d’accessibilité, impactant négativement cette démarche inclusive.
Troubles neurologiques
Les contenus clignotants ou en mouvement, souvent caractéristiques des sliders, peuvent induire des crises chez les personnes épileptiques photosensibles. Au-delà de ce risque, ces éléments sont généralement considérés comme gênants pour la majorité des utilisateurs, ce qui souligne combien une conception web accessible et une bonne expérience utilisateur sont intrinsèquement liées.
Handicaps moteurs
Les sliders peuvent poser des difficultés particulières pour les personnes ayant des handicaps physiques qui utilisent des technologies adaptatives pour naviguer sur le web, telles que des commandes vocales ou des logiciels de suivi oculaire. Ces logiciels ont généralement du mal à contrôler les éléments interactifs des sliders, tels que les boutons de navigation ou de pause.

Conformité aux standards d’Accessibilité Web
Les sliders posent souvent des problèmes de conformité aux normes internationales d’accessibilité web, telles que les WCAG (Web Content Accessibility Guidelines) élaborées par le W3C (World Wide Web Consortium). La Web Accessibility initiative y consacre également un tutoriel, avec des recommandations concrètes pour en faciliter l’accès.
Ces lignes directrices sont structurées autour de quatre principes : perceptible, utilisable, compréhensible et robuste. Les sliders, par leur nature même, peuvent enfreindre ces principes en rendant le contenu difficile à percevoir, à utiliser ou à comprendre pour les utilisateurs ayant des besoins spécifiques.
Sliders et expérience utilisateur : un choix contre-productif
L’utilisation de sliders ou carrousels sur les sites web a un impact considérable sur l’expérience utilisateur (UX), un aspect crucial pour le succès d’un site. Bien que l’intention derrière l’intégration de sliders soit souvent de dynamiser le site et d’attirer l’attention des utilisateurs, leur impact réel peut être tout autre, influençant de manière significative l’engagement et la satisfaction des utilisateurs.
Faible interaction et taux de clics
Les sliders sont souvent perçus comme un moyen efficace de présenter plusieurs messages ou produits. Cependant, des études montrent que les utilisateurs interagissent peu avec ces éléments.
En réalité, la majorité des clics se concentre sur la première diapositive, avec une baisse significative pour les suivantes. Ce phénomène est souvent attribué à la « banner blindness », où les utilisateurs ignorent instinctivement les éléments qu’ils associent à des publicités, comme c’est souvent le cas avec les sliders.
Problèmes de lisibilité et surcharge cognitive
Les sliders posent des défis en termes de lisibilité. Le défilement automatique, en particulier, peut perturber la capacité de l’utilisateur à lire et à absorber l’information, créant une expérience utilisateur frustrante. Cette frustration est exacerbée lorsque l’utilisateur tente de lire un texte sur un slider qui change avant qu’il ait terminé.
De plus, la présence de multiples messages dans un même espace peut entraîner une surcharge cognitive, rendant difficile pour l’utilisateur de se concentrer sur une information ou une action spécifique. On notera enfin une prise en charge parfois chaotique de certains types de devices (tablettes notamment), conduisant à des interfaces encore moins lisibles pour une partie des lecteurs.

Impact sur la hiérarchie visuelle et la clarté du message
Les sliders peuvent également brouiller la hiérarchie visuelle d’une page. Dans une conception web efficace, il est essentiel de guider les utilisateurs vers des informations ou des actions importantes.
Cependant, avec plusieurs diapositives qui se disputent l’attention, il devient difficile pour les utilisateurs de discerner quel est le message principal ou l’action souhaitée. Cette confusion peut diminuer l’efficacité de la communication et entraver la capacité de l’utilisateur à prendre des décisions éclairées sur le site.
Sliders et web performance : un impact majeur
L’utilisation de sliders ou carrousels sur les sites web a un impact négatif mécanique sur la performance web. Bien qu’ils puissent sembler esthétiquement plaisants, les sliders entraînent plusieurs problèmes techniques qui affectent la rapidité et l’efficacité du site. Voyons concrètement comment les sliders affectent la performance des pages web.
Augmentation du volume de DOM
Les sliders augmentent le volume du Document Object Model (DOM) du site. Chaque élément d’un slider – images, textes, boutons – ajoute des nœuds supplémentaires au DOM. Un DOM volumineux ralentit le temps de rendu de la page, car le navigateur doit traiter un plus grand nombre d’éléments.
Cela est d’autant plus problématique que par définition, une majorité des « écrans » d’un slider ne sont pas immédiatement visibles pour l’utilisateur. Le coût de traitement accru est donc, d’un aspect purement pratique, totalement inutile lors du chargement initial. Plus le nombre d’éléments présents dans le slider augmentera, pire sera l’impact.
Augmentation du nombre de ressources téléchargées
Les JavaScript qui gèrent les sliders ne prennent pas toujours efficacement en charge le lazy-loading des images. Le lazy-loading est une technique permettant de retarder le chargement des images jusqu’à ce qu’elles soient nécessaires, c’est-à-dire lorsqu’elles entrent dans le viewport de l’utilisateur. L’absence d’un lazy-loading efficace entraîne le téléchargement de toutes les images du slider dès le chargement initial de la page, augmentant ainsi le poids de la page et le temps de chargement.
Ce téléchargement en masse de ressources supplémentaires, principalement des images, sollicite davantage la bande passante et peut se révéler particulièrement problématique pour les utilisateurs avec des connexions Internet limitées ou lentes. L’impact sur des métriques de performance comme le LCP et le Speed Index n’est pas négligeable.

Hausse de la consommation de ressources CPU
Les animations continues des sliders, qui reposent sur du code JavaScript, entraînent une augmentation de la consommation des ressources CPU. Cette consommation accrue de CPU n’affecte pas seulement la performance du site, mais aussi celle de l’appareil de l’utilisateur.
L’augmentation de l’utilisation du CPU due aux sliders peut avoir un impact négatif sur des métriques telles que le Total Blocking Time (TBT) et l’Interaction to Next Paint (INP). Le TBT mesure la quantité de temps pendant laquelle le thread principal du navigateur est bloqué suffisamment longtemps pour empêcher l’entrée de l’utilisateur.
L’INP mesure le délai entre l’interaction de l’utilisateur avec votre page et le moment où le navigateur est capable de répondre à cette interaction. Les sliders, en sollicitant excessivement le CPU, peuvent augmenter ces temps, dégradant ainsi l’expérience utilisateur.
Sliders et éco-conception : une pollution inutile
Dans le contexte de la conception web écoresponsable que nous encourageons, l’évaluation des sliders doit tenir compte de leur impact environnemental. Les aspects de la performance web, comme discutés précédemment, ont une répercussion directe non seulement sur l’expérience utilisateur mais aussi sur la consommation de ressources et l’empreinte écologique des sites web.
Consommation accrue de ressources CPU
L’utilisation intensive de ressources CPU par les sliders, due à des animations continues et à la gestion des multiples éléments du DOM, entraîne une consommation d’énergie plus élevée. Cette consommation accrue d’énergie n’est pas seulement un fardeau pour les appareils des utilisateurs mais contribue également à une empreinte carbone plus importante.
Dans un contexte où la réduction de l’empreinte carbone est essentielle, cet aspect des sliders est particulièrement préoccupant.

Utilisation excessive de bande passante
Comme mentionné précédemment, les sliders augmentent souvent le nombre de ressources téléchargées, en particulier des images. Cette augmentation se traduit par une utilisation plus importante de la bande passante, ce qui est particulièrement problématique pour les utilisateurs avec des connexions limitées ou coûteuses en termes de données.
L’utilisation accrue de bande passante implique une plus grande demande en termes de transmission de données, ce qui augmente la consommation d’énergie des réseaux de données et des centres de données. Cette hausse de la consommation énergétique contribue à l’empreinte carbone globale associée à la navigation sur Internet.
Sliders : quelles alternatives pour des pages modernes et efficaces ?
Dans l’ère du design web contemporain, l’évolution vers une approche minimaliste et focalisée est de plus en plus privilégiée. Cette approche élimine la complexité et la distraction des sliders au profit d’une communication claire et directe. Adopter un contenu statique et focalisé s’inscrit parfaitement dans cette démarche, offrant une expérience utilisateur contrôlée et intentionnelle.
Contenu statique et focalisé
Au lieu d’utiliser des sliders, envisagez de mettre en avant un contenu statique et bien défini. Ce choix permet de concentrer l’attention des utilisateurs sur un message unique et pertinent, sans les distractions liées aux mouvements et à la multiplicité des diapositives. Une image statique de haute qualité, associée à un titre percutant et un call-to-action (CTA) clair, peut créer un impact visuel fort tout en guidant l’utilisateur vers une action spécifique.
Avantages du minimalisme dans le web design
Le minimalisme dans le design web ne se limite pas à une esthétique épurée, il s’agit aussi d’une stratégie efficace pour améliorer la performance web. En réduisant le nombre d’éléments sur une page, on diminue la charge du DOM, optimise les temps de chargement et améliore l’accessibilité. Cette simplicité permet également une meilleure compréhension du message par les utilisateurs, favorisant ainsi une interaction plus directe et intentionnelle.
Que peut-on en conclure ?
Remplacer les sliders par un contenu statique et focalisé n’est pas simplement un choix de design, c’est une décision stratégique alignée avec les tendances actuelles en matière d’efficacité web, d’accessibilité et de durabilité.
Cette transition vers un minimalisme réfléchi favorise une expérience utilisateur plus claire et directe, tout en optimisant la performance globale du site web. Pour les entreprises et les startups axées sur le web, adopter cette approche représente une étape importante vers la création de sites web modernes, efficaces et responsables.
